We have attempted to add CSS to the search bars but it will not take. Could you verify the fidelity of the css below as we believe that we have the correct selectors but can't get the CSS to work.
.form-group > label {
display: block;
}
.form-control .js-toolset-maps-distance-value .js-wpv-filter-trigger-delayed {
display: inline-block;
width: 10% !important;
}
.js-toolset-maps-distance-unit.form-control .js-wpv-filter-trigger {
display: inline-block;
width: 10% !important;
}
.form-control .js-toolset-maps-distance-center .js-wpv-filter-trigger {
display: inline-block;
width: 40% !important;
}
.form-group > label {
display: block;
}
What exactly are you trying to style with this code? Please show me a screenshot.
.form-control .js-toolset-maps-distance-value .js-wpv-filter-trigger-delayed {
Spaces target descendant elements, not multiple classes on a single element. If you want to target a single element with the classes "form-control", "js-toolset-maps-distance-value" and "js-wpv-filter-trigger-delayed", then your selector should be:
.form-control.js-toolset-maps-distance-value.js-wpv-filter-trigger-delayed {
That's the main issue I see here. https://css-tricks.com/how-css-selectors-work/
There is a link in that document about specificity, which explains why your style selectors are not effective.
https://css-tricks.com/specifics-on-css-specificity/
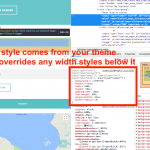
Some of your style selectors have lower priority than other selectors. I'll give you an example. Open the browser console and you can inspect all the styles applied to each element. I'm attaching a screenshot here showing how your theme applies a width of 100% to all input fields. You can override that width using more specific CSS. For example:
input[type="number"].form-control {
width: 100px;
}
By adding a classname to the input selector, I made this selector more specific than the selector used by your theme to set the input width. Therefore this code will override your theme's width assignment.