Hi,
In a CPT I created fields to accommodate images. I then displayed these images via an image slider. However, I notice that I cannot select the size of my image, and in doing so always take the unoptimized image. Is it possible to change the image size?
Regards
Hi,
Welcome to Toolset support. Toolset uses WordPress standards and show the proper Image sizes per device viewport using scrset attribute. For more information:
https://toolset.com/course-lesson/displaying-images-with-toolset/
May I know how you added the slider and maybe a link tot he page so I have more info to be able to help?
Do you use the Toolset Slider block or you use the slider with dynamic post content?
https://toolset.com/course-lesson/creating-sliders-with-dynamic-post-content/
Thanks
Hi Christopher,
here is an example hidden link
I integrated the display via Toolset Slider block and this does not allow me to select the image resolution (it always takes the original loaded one).
Thanks
Hi,m unfortunately that page is not loading for me. I tested with the Toolset Slider block with my installation and please check here:
hidden link
You can login to see the dashboard on how I added:
hidden link
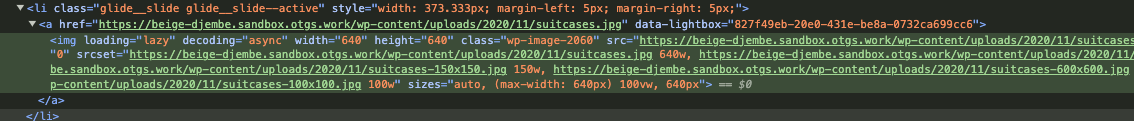
Now if you check the source code it uses scrset and it loads smaller images 300 x 300 for smaller devices. Please check the screenshot
Hi Christopher,
in my configuration I don't see the srcset parameter but only the image, here is an example
<img width=“8000” height=“6000” decoding=“async” src=“hidden link alt=“20250212 151042” title=“title” data-lazy-src=“hidden link data-ll-status=“loaded” class=“entered lazyloaded”>
In the link I provided, the loading is very slow given the large size of the images.
Regards
Hi,
I'd appreciate it if you could give me the URL/User/Pass of your WordPress dashboard after you make sure that you have a backup of your website.
It is absolutely important that you give us a guarantee that you have a backup so if something happens you will have a point of restore.
Make sure you set the next reply as private.
Also give me the exact URL that you used the image slider block of Toolset so I can check.
Thanks.
Hi,
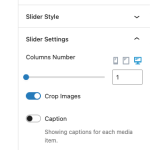
Thank you for the login information. The problem with your website was that you turned off the CROP IMAGE option in the slider settings on the sidebar.
I enabled the crop image option and now it uses the scrset feature.
Thanks.