Tell us what you are trying to do? I try to add into thoses kind of pages : hidden link the videos of thoses king of pages : hidden link
With Elementor I cannot set a video grid of the taxinomie Directors so I try to find a work around and I wonder if I can do it with toolset and having the exact same visual result (for the grid) ?
Is there any documentation that you are following? Nop I'm not familiar with toolset and don't get how it works
Is there a similar example that we can see?
What is the link to your site?
Maybe if you point me to the right documentation I'll be able to understand it.
Hello, I'm not sure I understand what you want to accomplish. I do not see video grids on either of these pages. I see a grid of images here:
hidden link
...but there are no video grids here for me:
hidden link
Where can I see the video grid you want to replicate?
It would be helpful if I can log in and see how your custom post types, custom fields, and taxonomies are set up. Can I get a login for wp-admin so I can take a closer look? I will activate private reply fields here for your next reply.
Got it, thanks. I was able to log in and take a closer look. It seems like there are two questions:
1. Can I create a View of Videos using the Block editor that looks exactly like the Video grid here:
hidden link
The Block Editor isn't designed for pixel-perfect replication of an existing design. You can make something similar, but my guess is if you want an exact copy of this design you'll need some understanding of HTML and CSS, and the Block Editor will not be precise enough to deliver the results you expect. In your example, some elements are hidden until you hover over an element with your mouse. Then, the entire cell "grows" while you hover over it, expanding and showing some hidden elements. The Block Editor doesn't provide an easy way to set up this type of mouse interaction, so you would need some understanding of CSS and HTML to set up the View exactly like it is shown in your example. You would also probably need a nested View to show the taxonomy terms listed at the top of the cell in blue rounded rectangles, and the current Block Editor does not support nested Views. So you would need to create that View in the legacy View editor and include it in the main View using a shortcode.
2. Can I filter that View of Videos by the Director taxonomy so that the Videos shown are by the same Director as shown in the current page?
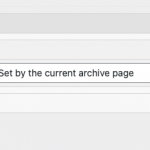
In the /media-director archive pages, it would be easy to filter a View of Videos by the current archive term. See the screenshot current-archive-page.png showing how to configure a taxonomy Query Filter to respond to the current archive term.
In the Professeur pages, it is not so simple because there is no direct link between the Professeur and the corresponding Director term. If the Professeur post slug is identical to its corresponding Director taxonomy slug, it might be possible with some shortcodes. For example, you mentioned this Professeur post:
hidden link
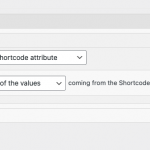
The slug of this post is fabien-lesch. If the slug of the corresponding Director term is also fabien-lesch, then you could use the current Professeur post slug as a taxonomy term filter. The View must have a Query Filter for the Director taxonomy, set up to respond to a term slug in a shortcode attribute like wpvdirector. See the screenshot shortcode-filter.png here for an example of such a Query Filter. Then place the View in the professeur template with a shortcode, like this:
[wpv-view name="your-video-view-slug" wpvdirector="[wpv-post-slug]"]
This approach passes the current Professeur post slug into the Query Filter for the Director taxonomy term. So you can see this approach depends heavily on the slugs applied to the Professeur posts and the corresponding Director taxonomy terms. If the slugs of the post and the term are not identical, this solution will not work well for all Professeur posts, and you would need a more complex, alternate solution.
Let me know if you have questions about this and I can offer more advice.