Tell us what you are trying to do?
-I have created an Elementor template for a dashboard.
-I have also created a CPT.
-I have created a page (in this dashboard template): "Create new CPT", in this page I added the CRED form to create the CPT.
-I have created another page: My CPT's, in this page I put the toolset view showing all CPT's of the current user.
-I have created a CRED form to edit the CPT
-I have created a page (in the dashboard template) where I include this edit CPT CRED form
Now I want the user to be able to edit each of his CPT's using the CRED form I have created, but when I use the Edit Post link from the loop in the My CPT's, it just opens the backend wordpress editor.
I want this to open the Edit CPT form that I have put in my template.
Is there any documentation that you are following?
I can't find any information how to get this to open my edit CPT page.
What is the link to your site?
hidden link
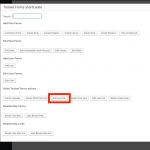
Hi, be sure you're using the "Edit Post Link" button in the Forms menu, not the "Post edit link" button from the Fields and Views menu. I'm attaching a screenshot of the correct one here.
-I have created a page (in the dashboard template) where I include this edit CPT CRED form
A separate Page isn't going to work with the Edit Post Link shortcode. The recommended procedure is to place the edit Form in a Content Template. Then when you insert the Edit Post Link shortcode you can select the correct Content Template. However, this doesn't give you the ability to design a template with Elementor. One way other Users have accomplished Elementor design with an edit post form is to insert a post content module into their single post template, then the edit post link will redirect the User to the single post with a special URL parameter applied. The Form will be displayed on the single post template you designed with Elementor.