I'm building this site free for all to allow people to search nearest businesses for delivery in Italy, so i put here an question to be faster.
It's about map search.
I would custom address field:
- To receive data from the url
- To convert also long address to coordinates (to do not interpellate google maps api all the times)
I would custom address field: - To receive data from the url
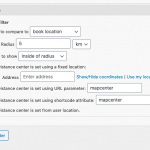
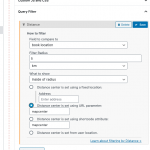
You would like to filter a View by distance from some address in a URL to an address in a custom address field created in Types. Is that correct? This is currently possible. When you add a new "Distance" Query Filter, you can choose the address custom field, and configure the map center using a URL parameter. See url-param.png and url-param-blocks.png.
- To convert also long address to coordinates (to do not interpellate google maps api all the times)
This is also currently possible, if I understand your request correctly. You would like to cache geocoded maps addresses to store coordinates instead of hitting the Google Maps API every time a marker is shown for this address. Toolset Maps implements caching on geocoded addresses, so once an address has been geocoded once it will remain in cache until you delete it manually. However, it is required to geocode the address at least once using Google Maps API. Otherwise, distance filtering and ordering are not possible, and map markers may not appear in the correct location for this address.
Ok Christian,
i think i can do it via:
$gmap_API_KEY = "xxxxx";
$g_maps_json_url = "hidden link".$custom_fields."&key=".$gmap_API_KEY;
$decoded_json = json_decode($json);
I mean if toolset has a feature to make it possibile.
I have these issues:
I would
1. The user to insert his shipping location
2. One inserted the location it should appear on the search form.
3. I know it is possible with views search but i can't realize how to customize the view. I only need the search form to show just the address and not the range filter. In other words i'd like to just show the address
I used an external plugin to do this but i'd like to use toolset because i know it caches and saves coordinates.
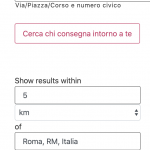
i post some images showing how i integrated the external address autocomplete field.
The plugins just shows the address, while toolset shows also the range
I mean if toolset has a feature to make it possibile.
Toolset uses the Google Maps API to geocode each address when it is plotted on a map using a marker. This process is automated and only occurs once. After that, the information is stored in the maps cache for later use.
I would
1. The user to insert his shipping location;
Where will the User insert his shipping location? Is this in a custom Form, or in their WordPress Profile, or in another page of the site somewhere?
2. One inserted the location it should appear on the search form.
You can set the location using a URL parameter in your link to the page. Usually the URL parameter is mapcenter. I can show you in the View settings if you have a question about this.
3. I know it is possible with views search but i can't realize how to customize the view. I only need the search form to show just the address and not the range filter. In other words i'd like to just show the address
You must use custom CSS to hide the range settings, there is no configuration that will turn these off automatically.