Modifying the archive page in such a way is a little tricky if you want to use anything other than Layouts.
With Layouts you can assign a Layout to an archive, include a WordPress Archive Cell (that displays the actual corresponding posts) somewhere in that Layout template, and also include whatever other content you want to appear on the archive page in the template.
When you stop using Layouts then you customise the archive using Views, creating a custom archive at Toolset > WordPress Archives.
The list of posts for this custom archive replaces the content area of the theme template. You can't assign a custom Divi template to the archive like you would with Layouts, and then put the archive wherever you want in the template, in addition to other content.
You must start with the Views custom archive, and design the linked template (for each individual post) with Divi if you so choose.
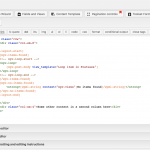
Your only option, I think, is to edit the markup for Loop section of the custom archive, and make your own columns.
In the screenshot you can see I have added Bootstrap columns to show the archive results in the left column, and some other content in a right column.
Note that this is for illustration.
I expect that if you are using Divi you have Bootstrap disabled, so you will need to use your own solution for creating columns (you could check the classnames Divi uses and apply those).
If you have Layouts disabled, then when editing the archive template with Divi you should see
Regarding the sidebar, I double-checked and I don't think Divi has the option for no sidebar, it has options for left or right sidebar only, so I think you would need to edit the child theme template used for the archive and remove it directly.