This thread is resolved. Here is a description of the problem and solution.
Problem: I would like to reuse the same View on multiple pages of my site, but I would like to filter the View using different taxonomy terms on different pages.
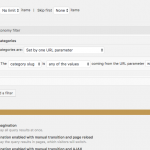
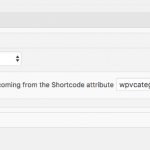
Solution: Use shortcode attributes in your View to define the correct taxonomy filters on each page. Set up your View's Query Filters to filter based on your taxonomy term shortcode arguments.
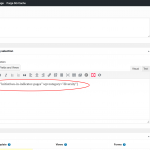
[wpv-view name="initiatives-in-indicator-pages" wpvcategory="term-slug"]
Relevant Documentation: https://toolset.com/documentation/user-guides/passing-arguments-to-views/
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
Our next available supporter will start replying to tickets in about 1.90 hours from now. Thank you for your understanding.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 5 replies, has 2 voices.
Last updated by 7 years, 3 months ago.
Assisted by: Christian Cox.