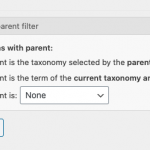
Sorry but I don't really understand the difference between a 'Product Categories Archive' and a 'Products Archive', I just want to be able to create a category menu. I'm still quite new to using Toolset and have never used it with Woocommerce before.
What I want to achieve is a sidebar menu which allows a user to easily navigate through the different categories and sub-categories. I thought I could do that if I added a wordpress widget into my Toolset view which would make it easy, but you say that isn't possible to do with Toolset, so now I'm asking how to achieve that with only Toolset (inserting a view into a view). I'm doing my best to explain it but it's very confusing (I had hoped that the images would explain what I am trying to achieve with the annotated file names too, so I apologise if they don't).
I will try and explain in 'non-toolset' terminology what I need to achieve:
- If a user goes into ANY category of product on the front end of the website (whether it is a top level category, or a child category, or a child of a child category), that they can see a vertical list of categories, in a sidebar, to the side of the product grid.
- In the sidebar category list, the active category path needs to be open, and to show the next level of child categories available. So lets say we have 4 top level categories (1, 2, 3 and 4) and the user clicks on Category 1, the sidebar menu will still show 1,2,3,4, but also now inbetween 1 and 2 now all of the children categories of Category 1 also show, lets say 1a, 1b, 1c.
Then if I click on 1a, all of the child categories of 1a then also become visible in the sidebar, so I would also see 1aa, 1ab, 1ac etc (as well as the parent level sub categories)
At no time would I see any child categories of 2, 3, or 4, UNLESS I clicked on one of them, in which case the visible child categories of Category 1 would then NOT be visible.
Does this make sense now? You will see one of these category menus on probably 99% of e-commerce websites, and seeing as Woocommerce and Toolset are compatible together, I'm assuming this is something that pretty much all of your customers who use Toolset for Woocommerce, also want to achieve - but I guess maybe I am not explaining it very well.
Many thanks,
Keith