When using Toolset Maps, when the page containing the map loads, requests are made to the 3rd-party API (e.g. the Google Maps API).
To block such requests the easiest solution is to not add the map to the page unless consent has already been given: no map on the page means no requests to the API.
When a visitor grants consent, a cookie is set for that user. The page that includes the map first checks whether the cookie is set before adding the map to the page, and if no cookie is set will instead display a message in place of the map (which can include a consent request).
Such a workflow requires some custom coding. A simple Toolset-only example is outlined below, which you may want to modify to your needs, including integrating it with any existing cookie consent solution.
(For a solution specifically using a paid cookie consent plugin, see the discussion in this thread: https://toolset.com/de/forums/topic/toolset-maps-and-gdpr-cookie-consent-plugin-seems-to-conflict/#post-1326825.)
The following example assumes you are using the block editor, though you can achieve the same with the legacy editor and shortcodes (in particular the wpv-conditional shortcode).
First, we need to add some custom PHP to register a shortcode that will check whether a consent cookie has been set.
You can add the following code as a snippet at Toolset > Settings > Custom Code:
/**
* Register shortcode to check whether consent-to-maps cookie set to ok
*/
add_shortcode('cookie-consent', function () {
if ( isset($_COOKIE['consent-to-maps']) && $_COOKIE['consent-to-maps'] == 'ok' ) {
return 1;
} else {
return 0;
}
});
That simple snippet registers a custom shortcode—cookie-consent—that checks whether a cookie "consent-to-maps" has been set to "ok".
To be able to use that shortcode in Toolset conditional tests, we need to register it at Toolset > Settings > Front-end content > Third-party shortcode arguments.
Now edit a page or template where a map has been inserted.
We will need two Conditional blocks, one for what to display if the cookie is set (the map), and another for what to display if the cookie is not set (a message with a button to grant consent).
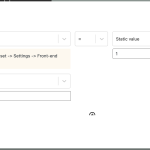
So, add a Conditional block and for the condition specify our custom shortcode should be equal to the value 1 (screenshot cookie condition).
Move the map block that outputs the map inside of this first conditional block.
If you were to save the page and visit it on the front end now you wouldn't see the map (no consent cookie has been set).
Now add a second conditional block with a similar condition, except where the custom shortcode output is not equal to 1.
Add a paragraph block with some text explaining that consent is needed to display the map.
Add a button that users can click to provide consent. We will use JavaScript to respond to clicking the button to set the cookie, and then reload the page so that the map can be loaded. So when adding the button, in the advanced settings in the sidebar add an ID that can be used to target the button. The example JS code below assumes an ID of "map-consent-button".
The easiest way to add JS to the page is to insert a Custom HTML block (inside this conditional block, we only need the JS code in this case) and add the JS within script tags, e.g.
<script type="text/javascript">
// add event listener to button to set cookie and then reload page
document.querySelector("#map-consent-button").addEventListener( 'click', function(e){
// consent button clicked, so set cookie
let expireDays = 30; // how many days before cookie expires
let date = new Date();
date.setTime(date.getTime() + (expireDays * 24 * 60 * 60 * 1000));
document.cookie = "consent-to-maps=ok;expires="+date.toUTCString();
// reload the page
location.reload();
});
</script>
Save the page and visit it on the front end. If this is the first time then no consent has been given, so you should see the message and button to provide consent. Click the button and the page should reload, showing the map. (The page reload cannot be avoided.)