This thread is resolved. Here is a description of the problem and solution.
Problem:
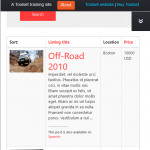
I want to adjust this table coloumn width in mobile view.
Solution:
Add the following CSS in your theme’s style.css file or custom CSS file:
@media(max-width:768px){
#wpv-view-layout-6306-TCPID4426 .table-responsive > .table > thead > tr > th,
#wpv-view-layout-6306-TCPID4426 .table-responsive > .table > tbody > tr > th,
#wpv-view-layout-6306-TCPID4426 .table-responsive > .table > tfoot > tr > th,
#wpv-view-layout-6306-TCPID4426 .table-responsive > .table > thead > tr > td,
#wpv-view-layout-6306-TCPID4426 .table-responsive > .table > tbody > tr > td,
#wpv-view-layout-6306-TCPID4426 .table-responsive > .table > tfoot > tr > td {
white-space: normal !important;
}
}
Relevant Documentation:
This support ticket is created 6 years, 10 months ago. There's a good chance that you are reading advice that it now obsolete.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | - |
| - | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | - |
Supporter timezone: Asia/Karachi (GMT+05:00)
This topic contains 2 replies, has 2 voices.
Last updated by 6 years, 10 months ago.
Assisted by: Noman.