Hello I have the following js function :
<script> document.addEventListener("DOMContentLoaded",
function () {
var div, n,
v = document.querySelectorAll(".yt-video-thumbnail");
for (n = 0; n < v.length; n++) {
div = document.createElement("div");
div.setAttribute("data-id", v[n].dataset.id);
div.innerHTML = Thumb(v[n].dataset.id);
div.onclick = Iframe;
v[n].appendChild(div);
}
});
function Thumb(id) {
var thumb = '<img src="<em><u>hidden link</u></em>">',
play = '<div class="sf-play"></div>';
return thumb.replace("ID", id) + play;
}
function Iframe() {
var iframe = document.createElement("iframe");
var embed = "<em><u>hidden link</u></em>";
iframe.setAttribute("src", embed.replace("ID", this.dataset.id));
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("allowfullscreen", "1");
this.parentNode.replaceChild(iframe, this);
}
</script>
For some reason I can't get it to work within the callback function
jQuery( document ).on( 'js_event_wpv_parametric_search_results_updated', function( event, data ) {
});
It works fine on page load.
I'd appreciate any help.
Regards,
Nicholas
To be honest I ma not the greatest JS Expert we have here in Toolset - that would be Minesh.
I think you should not add the event yourself in your code (DOMContentLoaded), instead, just add your function within the Views JS Hook itself.
Views will make sure to place your code in the exact moment it is needed (which in your case is when the parametric search is updated, not when the initial HTML is fully loaded and parsed)
If that does not work, I will pass over this ticket to a colleague who is more experienced in JS details, so you receive more adequate help.
I think it is better to wait until Monday rather than receive a less qualitative reply from me, correct?
Thank you Beda. I'll wait till Monday. Have a nice weekend.
I returned your ticket to the Queue so on Monday (or even tomorrow) someone can reply you
Thank you.
Hi, if you add a DOMContentLoaded event listener after the results have updated with AJAX, it will never be triggered because the DOMContentLoaded event has already fired when the page first loaded. AJAX updates will not re-trigger that event. Instead, you could probably use the same Thumb and Iframe functions, but rework the trigger to listen to the proper update event instead of DOMContentLoaded:
jQuery(document).on('js_event_wpv_parametric_search_results_updated',
function (event, data) {
var div, n,
v = document.querySelectorAll(".yt-video-thumbnail");
for (n = 0; n < v.length; n++) {
div = document.createElement("div");
div.setAttribute("data-id", v[n].dataset.id);
div.innerHTML = Thumb(v[n].dataset.id);
div.onclick = Iframe;
v[n].appendChild(div);
}
});
function Thumb(id) {
var thumb = '<img src="<em><u>hidden link</u></em>">',
play = '<div class="sf-play"></div>';
return thumb.replace("ID", id) + play;
}
function Iframe() {
var iframe = document.createElement("iframe");
var embed = "<em><u>hidden link</u></em>";
iframe.setAttribute("src", embed.replace("ID", this.dataset.id));
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("allowfullscreen", "1");
this.parentNode.replaceChild(iframe, this);
}
If that doesn't seem to do the trick, add some console logs to see which functions are being called when. Let me know the results and we can go from there.
Thank you Christian. This works perfectly.
How would I achieve the same thing after the pagination transition has been completed?
In my case I am using the infinite scroll option.
What would the callback function be?
Because on scroll the thumbnails of the youtube videos are not loaded.
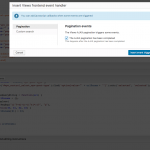
The pagination event is 'js_event_wpv_pagination_completed'. It can be accessed using the JS frontend events button in your View's Filter Editor panel. See the attached screenshot for an example. If you're unable to find the Filter Editor panel, you may need to activate it in the Screen Options tab at the top right of the View Editor screen. When you use this button and select an event, the corresponding code template will be inserted for you.
Thank you. That's pretty cool.
What is this field for? (screenshot)
Before you told me what to do I thought I had use this option.
It's a remnant from older versions that has been left in place. It lets you add a single function callback that gets triggered after the pagination is complete. Technically this function is called first, then the 'js_event_wpv_pagination_completed' event is triggered. Relying on event triggers is the more modern approach. If you need to do anything more complicated than call a single function, I would use the event listener instead of this shortcut input but that's up to you.