This thread is resolved. Here is a description of the problem and solution.
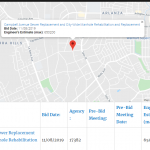
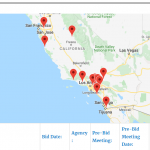
Problem: I have a View that displays markers on a map, and also a list of results below the map. I would like to set up a link in each result so the User can click it, focus on the map, and open the InfoWindow popup.
Solution: The Focus on Marker feature will do most of this, except for the scroll to map function. That will require custom JavaScript code.
Relevant Documentation:
https://toolset.com/forums/topic/totop-when-js-wpv-addon-maps-focus-map/
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 4 replies, has 2 voices.
Last updated by 5 years, 5 months ago.
Assisted by: Christian Cox.