I have create a WYSIWYG field named product-policies to display on WooCommerce products. The field is placed inside a div with class product-policies.
If the product policies field is empty, I do not want to show this div. Can this be done?
Currently, if the product policies field is empty, then an div is displayed with no content inside. But I do not want this div to be displayed.
I tried using the conditional output short codes but for some reason I am not able to achieve this.
Kindly help me with this.
Here is the html code:
<div class="product-policies">
[types field='product-policies'][/types]
</div>
Regards
Prasad Shelar
[wpv-conditional if="( $(wpcf-product-policies) ne '' )"]
<div class="product-policies">[types field='product-policies'][/types]</div>
[/wpv-conditional]
i might be wrong though.
Hi, a WYSIWYG field conditional needs to be structured a bit differently because of the way WYSIWYG fields store information. Try this:
[wpv-conditional if="( empty($(wpcf-product-policies)) )" evaluate="false"]
<div class="product-policies">[types field='product-policies'][/types]</div>
[/wpv-conditional]
Hi Christian,
Instead of the content, the short code is displayed. Please have a look at the screenshot (div with red line). Kindly help.
Okay thanks, can you tell me how you have added this shortcode to the page? Is the shortcode placed in a widget, or in a Content Template, or directly into the content of a post? Or is it part of a custom field, or something else? A picture showing this content in wp-admin will be very helpful to me.
It is very possible that the content has been placed in an are that does not support shortcodes of any kind. To confirm that, you can try a native WordPress shortcode instead, like:
If the contact form shortcode is not rendered, then you know that you have placed the code in an area that does not support shortcodes. Please let me know the result of that test.
Hi Christian,
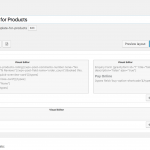
I have a layout template named 'Template for Products'. I am using this template for designing a layout for WooCommerce product pages. (see screenshot productlayout1.png)
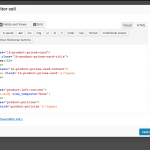
I have added the short code to the cell on the let side in Row 1. Check the line 36, 37 and 38 in productlayout2.png
When replace the code with the one you shared, instead of the content, the short code is displayed.
Kindly let me know if you need more info from my side.
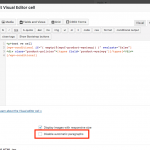
Okay thanks for the explanation. Can you check to see if "Disable automatic paragraphs" is selected in your Visual Editor cell? If the box is checked, uncheck it and verify the conditional does not have any automatically inserted p tags that are breaking its functionality. If it was already unchecked, then I will need to take a closer look inside your wp-admin area to determine what's going wrong. If that's okay with you, please provide login credentials in the private fields here. If I need to make any changes, I will create a clone of your site using the Duplicator plugin so I can work on a copy without affecting the live site.
Hello, please check again. I have applied the code here:
/wp-admin/admin.php?page=dd_layouts_edit&layout_id=8037&action=edit
I have reviewed the results here:
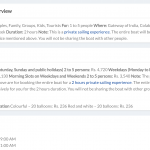
/experience/wilder-west-adventures-kolad/
/experience/overnight-stay-in-suite-meals-river-rafting-adventure-activities-at-wilder-west-adventures-kolad/
It seems to be working as expected. What am I missing?
Hi Christian,
Please check this link now: hidden link
I have added content in the Product Policies field. Instead of displaying the content, it is displaying the short code.
Kindly help.
Okay I see now, thank you for the clarification. I have made a minor change to your Layout to make this conditional work correctly. Instead of using a Visual Editor cell, I have replaced that with a Content Template cell. It appears that there is a compatibility issue with the Flatsome theme and Layouts, that was causing the problem you experienced. We have a ticket in place to resolve that issue, but for now the best resolution is to use a Content Template instead of a Visual Editor cell to contain these conditional statements. Please let me know if you have any questions about that.
Hi Christian,
Thanks for helping with the workaround.
Now the problem is that line breaks are not working. Please check this link: hidden link
and also the attached screenshot.
Kindly help.
Can you clarify which line breaks? I do not see any encoded, for example, in the custom field LK Quick Overview Card. Please see the attached screenshot. If you use the "Text" panel of a WYSIWYG field, you must encode line breaks manually with br or p tags.
Hi Christian,
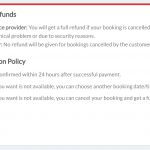
Please check the attached screenshots for this product: hidden link
I have not added any line breaks or paragraph tags manually, still on the front end, it is showing up with proper line breaks.
But, for the other 2 fields, - LK Quick Overview Card and LK Product prices card, it is not the same.
Please let me know if you need any more details.
Hmm, yes that's strange. I've added some shortcodes that should enforce automatic paragraph tags on those sections:
[wpv-autop][types field='lk-product-prices-card'][/types][/wpv-autop]
Can you check the formatting now?
Yes. Now it looks fine.
Is there any issue with my theme, that I am facing this issue of paragraphs? Kindly advice.