Hiya, this is for Christian Cox, please. He helped me on a support video call and this is a related question.
Hi Christian,
I've started creating the online tutorials using custom taxonomies as we talked about, and I've run into my first set of questions for you about the best way to do it. Here goes:
Below is the hierarchy I'm trying to re-create using custom taxonomies:
Sample Class A <--- not defined yet
Part I <--- parent term from "class part" custom taxonomy
Ch. 1 <--- child term from "class part" custom taxonomy
Online Class Chapter A <--- custom post type "online class chapter"
Online Class Chapter B
Ch. 2
Online Class Chapter C
Online Class Chapter D
Part II
Ch. 3
etc.
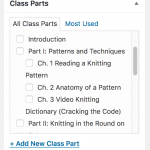
To accomplish the above, I created a custom taxonomy for online class chapters called "Class Parts." I created taxonomy terms "Part I," "Part II," etc.
Since I realized that the divisions I'm designating as "Ch. 1," "Ch. 2," etc., are similar to the parts, as they are sub-parts, I created more taxonomy terms as children of the above terms, e.g. "Ch. 1" as a child of "Part I."
See screenshot: Class Parts Taxonomy.
Very quickly I saw that the taxonomy archive pages would be useful as a way of displaying the online classes as well as defining which chapters make up each class. The breadcrumbs make sense out of the box, plus it rendered it unnecessary (maybe) to link each online class chapter to a "Video Knitting Class" (custom post type) through a relationship.
I have some questions about using this setup.
First, I noticed that the archive page for the child taxonomy term makes good sense with a simple view to display each online class chapter in order, filtered by Class Part taxonomy.
See screenshots: View 5 - Online Class Chapters Filtered by Class Part Taxonomy.png, Child Taxonomy Term Archive Page - Example.
On the archive page I see what I want - in the screenshot you can see the first online class chapter and its content, plus part of the second chapter and its content. (Link: hidden link). This is good.
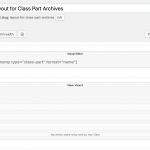
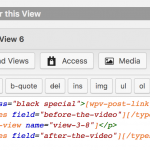
The contents of the loop in View 5 are shown in Screenshot: View 5 loop contents. The page layout includes a header which is the Class Part taxonomy term (see screenshot: Online Class Chapters Archive Page Layout).
However, with this setup, I run into several issues:
1) When I click on the parent taxonomy term (Part I) (link: hidden link), it's ok - it displays all the chapters in order, but I notice right away that:
a) the header it puts at the top is for Ch 2 only (which shows me there is some mistake - it also comes up in the sidebar navigation as well which I'll show you in a second),
b) The page is very long and I don't really want my customers to be able to access this page as it is - I don't think it's useful. Therefore, is there a way to just use the parent terms for navigation and labeling? OR should I make a SEPARATE custom taxonomy for the parent terms, to be able to create a different archive page layout (one that just includes the child term links and maybe a summary for each)? If so, wouldn't I lose the hierarchical, parent-child effect that I need for breadcrumbs and maybe sidebar navigation?
2) On the child term archive page, there is no next/previous post navigation at the bottom of the page, but I would definitely need users to be able to click to the "next term" in the taxonomy, in this case, Ch. 2. Is there a way to create this in the archive page layout itself?
Other questions that I can maybe ask in other tickets but only apply if I do the setup as described above:
3) Protecting the videos: If this is the best general setup, would it be smart to use the taxonomy archive pages as the actual "Video Knitting Class" pages, eliminating the need to connect to the "Video Knitting Class" post type? Right now, the information about which classes relate to which WooCommerce products is stored in fields in the "Video Knitting Class" post type - but I think I can add custom fields to the custom taxonomies, too, so maybe that can transfer over to each taxonomy term? If I do use this idea, would it be smart to make a overarching parent term that would be the actual class name (e.g. "Sample Class A" mentioned at the top of this post)?
4) URL structure (we didn't talk about this in the video call but it's another navigation thing I want to get right): The URL for the taxonomy archive page looks like this: "hidden link." It would make more sense for me and my users if it were *something* like "/my-classes/knitting-superstar/part-i-patterns-and-techniques/ch-1-reading-a-knitting-pattern." Is that possible with some wrangling later, or do I need to take that into consideration now when setting up the relationships/taxonomies?
5) Sidebar navigation: I tried to do a simple nested view for the sidebar navigation widget, but I could only get it to display either Ch. 1 OR Ch. 2, even when on the parent taxonomy term archive page (e.g. Part I) - link: hidden link (see screenshot "Sidebar navigation shows only 1 child term"). The first online chapter shown in the content area layout is "How to Read Knitting Patterns," which is part of Ch. 1. However, Ch. 2 shows up in the sidebar (plus as the header, mentioned above). How to set up the views for the sidebar navigation depends on your answers to my questions above, but I'm asking it anyway here. Also, since ideally I would be using an accordion layout with loops to display all the parts, sub-parts, and online class chapters for this large class (which you said you could help with), should I wait on this for now and just figure out the main structure first? Either way, I couldn't even get a simple one working for myself for now.
Thanks for your help and wisdom,
Liat