This thread is resolved. Here is a description of the problem and solution.
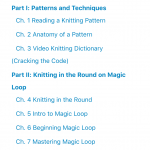
Problem: I would like to create a hierarchical menu of taxonomy term links.
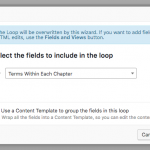
Solution: Use multiple nested Views of this taxonomy. Filter these Views by term ID or term parent, and output the term links and/or another nested View in each Loop.
Use the following custom shortcode to get the ID of an ancestor term at a specific level of hierarchy:
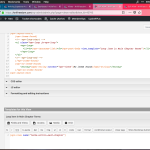
function n_level_term_id_func($atts) {
$a = shortcode_atts( array(
'n' => '0'
), $atts );
$id = 0;
$current_taxonomy = isset(get_queried_object()->taxonomy) ? get_queried_object()->taxonomy : null;
if( $current_taxonomy == 'book-tax' ) {
$ancestors = get_ancestors( get_queried_object()->term_id, $current_taxonomy );
$count = count( $ancestors );
$id = isset( $ancestors[ $count - $a['n'] ] ) ? $ancestors[ $count - $a['n']] : get_queried_object()->term_id;
}
return $id;
}
add_shortcode("n-level-term-id", "n_level_term_id_func");
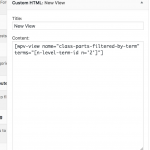
Register this shortcode in third-party shortcode arguments, then you can use it as a term ID filter for any View:
[wpv-view name="your-view-slug" terms="[n-level-term-id n='2']"]
Relevant Documentation:
https://toolset.com/documentation/user-guides/passing-arguments-to-views/
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 19 replies, has 4 voices.
Last updated by 6 years, 5 months ago.
Assisted by: Christian Cox.