This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
Related documentation:
This topic contains 66 replies, has 3 voices.
Last updated by CharlesB2907 6 years, 2 months ago.
Assisted by: Shane.
Nigels latest reply offers a great deal more detailed information that I wish had come up earlier either in the documents or in previous support tickets.
I have not yet proceeded with any changes since receiving the latest replay.
Things are now beginning to make sense to me,
Shane,
I have read Nigel's detailed reply in the other ticket several times and with repetition, it has begun to make sense to me.
I do not know what stage you are at with your support but I am going to try to follow and implement the detail he provided to see if I can do this on my own.
I would appreciate it if you would stay in the loop but allow me today to try to do this and check in tomorrow to see the progress update.
Shane,
I added a second Divi Text Module where I added the results shortcode directly below the module that contains the form code.
I did this hoping that it will be easier to input an anchor point that will make the results row rise up after the form is submitted.
I have not added the id tags to the generic code snippet that Nigel provided. However, results now display below the form on the homepage with raw pagination.
Can you please take a look, any feedback to expedite this completion is appreciated? It would be great if this could be resolved before the upcoming holiday.
Thank you.
Hi Charles,
I took a short read on this for you.
I'm assuming that you're referring to the search here
hidden link
The reason for the RAW output of the pagination is that I noticed in handling your ticket here
https://toolset.com/forums/topic/search-results-not-displaying-3/
That the results were not being displayed. I checked it and it was that you had added only the search section to the page however you didn't set a results page or added the results shortcode to the page.
I then went just add the entire search so that the results would display. I noticed your pagination was a bit odd so I removed it and then re-add it below the results in hoping that we could work to get it to look better.
It was pretty much a step by step process where we would've worked on the issues individually.
Please let me know if this clears things up for you a bit.
Thanks,
Shane
Yes, I think we are really getting close. However, I made a similar change to the homepage but in a different configuration as can be seen in the screenshot.
I would like to edit the hidden link with the same theme module set up and then complete the steps with your instruction to get the search and results in both locations to function the same way.
Is this possible?
Hi Charles,
Yes absolutely.
This is actually possible.
All that is needed is to just replicate what you did on the homepage by creating the 2 sections in divi, add the text module then Go to the text module and hit Fields and Views, Add your search and select, search form only, then select that the results is on the same page.
In the second text module, just set it to display only the results.
Thanks,
Shane
I'm going to ask about this screenshot from before. When you click the category links in the search results, it takes you to what I suspect is a raw wp archive display.
I do not think this archive is needed, especially in its current layout state.
1. Can or should this be deactivated
2. Is there a way to use the pagination styling that appears at the bottom, on the homepage and form pages that were just created?
There is still more that needs to be done to complete this setup but I notice a problem on the Home page results that is different from the static /search-form/ page results.
The homepage results is not retaining the CSS styling for the grid that I have in the Divi Theme template.
The static /search-form/ page displays the correct 4 column grid CSS styling.
I copied the CSS styling from the theme CSS editor and added it to the Home page view Loop Editor CSS panel and the Search and Pagination CSS panel (not knowing which to try) but the homepage search results still do not display with the correct CSS styling. It's as if there is some element in or connected to the Toolset View that prevents the View from using the correct CSS styling.
Do you have any suggestions?
I think I should post this as s new subject.
Hi Charles,
When we are handling multiple issues all at once it can cause a little bit of confusion.
So for the Categories on the images. This is actually being displayed using our {!{wpv-post-taxonomy type="product_cat"}!} shortcode.
This is on the view template created with Divi. See Screenshot
If you remove the second text field it should be removed.
For the Pagination, I can add some css to make the styling match the archive page.
Thanks,
Shane
I am VERY greatly for the progress and I apologize for the time. I do not want to violet any support policy by overwhelming a single ticket with too many issues. I would like to continue with the progress that we are having.
Everything is working out well except that I see the homepage is not retaining the CSS when you toggle between pagination and the product image in the second column (#2 of 4) does not show.
The problem does not exist on /search-form/ which does maintain the added CSS styling structure perfectly. It's beautiful to see after all this time.
But the Homepage is not. I can not understand this because they are using the same view. I need to tell you that Divi support provides CSS styling for this same home page several months ago which is in the theme custom CSS panel. It's higher up in the CSS tree but it's the only thing the home page does not have in common with the /search-results/ page.
The homepage jumps to the left (when it and the text block should be center side-by-side) on the page. Also when you scroll down to the results, you can see all four images until you click to view the second page when the CSS styling breaks and something strange occurs resulting in the 2nd column being blank.
This does not happen on the /search-results/ page. ?
Shane,
I'm very concerned about the display distortions that the Home page View is now having since the search shortcodes were combined and added to the page. On the first load, the entire page resolves to the left > when you scroll down a bit it jumps to center and looks good but when you click on a pagination link it goes crazy and column #2 of 4 is empty.
The look of the Homepage is important for this project and I would prefer to solve this problem, but this is the last week I have to work on this site.
As an option: if we can not determine what is causing the Homepage View to perform this way when the other /search-form/ page displays correctly, I will have to redirect the Homepage "Search Other Work" button to link to /search-form/ and use it as the sole search page the entire site.
I could not have gotten this far with your great support.
Hi Shane,
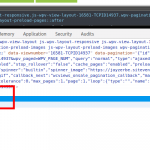
Divi support helped me work on a resolution for the homepage display issue. They tracked the issue to the Toolset code <ul class="wpv-loop js-wpv-loop"> shown in the attached screenshot.
As an over-ride they provided the following CSS which I added to the Theme CSS panel:
/*** Toolset layout override ***/
.wpv-loop {
width:100% !important;
}
Although other position and search functionality still remains to be resolved, if the CSS Divi provided doesn't cause a conflict, we should be back on track to completing this project.
Can you confirm if their CSS over ride will cause conflict with the search and display of results?
Divi Support provided the following information in the home page display issue:
First of all, I will explain to you that the issue is also belong to the 3rd Party plugin toolset which is not working with Ajax properly.
Ajax features allow the page to load without reload the whole page and will forward our request within the same box and refresh the only same section instead to refresh the whole page.
In this way, page will open without spacing issue in first load and when clicked on the pagination, so the bottom page Divi column id changed according to the text block of the page.
For eg. Your home page has 6 text column so it will start with text 0. Refer to below screenshot:
When the pagination load, the text column which is 8 block. However it is showing the text module 1 and 2. In this way, the margin-top and bottom spacing which is defined by you for the Top Text module.
I believe with this solution, we’re on the right track. Feel free to ping me if you need anything else.
This is far over my head. Unless you have a lead on how to resolve this issue, I propose I deactivate the search form on the homepage and instead focus on setting up and styling the static search form page and link to it where necessary?
I look forward to your reply - thank you.