This thread is resolved. Here is a description of the problem and solution.
Problem:
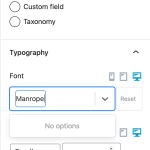
The customer is trying to use the Google Font "Manrope" in Toolset blocks, but it does not appear in the Typography Font List. They can see the font in other blocks (Kadence Adv Text), but not in Toolset, limiting their ability to change font weights within Toolset blocks.
Solution:
We checked with the development team and found that Toolset loads a predefined list of fonts from a specific JavaScript file (toolset-blocks/vendor/toolset/common-es/public/toolset-common-es.js). While this list includes many Google fonts, it does not include all of them. Currently, there is no built-in option to add custom fonts to this list.
The suggested workaround is to add a CSS class to the Toolset block and then use CSS to apply the "Manrope" font. Although this solution requires custom CSS, it allows the customer to use the desired font and make any necessary font-weight adjustments.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Sao_Paulo (GMT-03:00)
This topic contains 2 replies, has 2 voices.
Last updated by 1 year, 7 months ago.
Assisted by: Mateus Getulio.