I am trying to:
populate a generic field with json output from our own shortcode on a cred form
I expected to see:
our json output converted to checkboxes / select options in the cred form
Instead, I got:
nothing on the form: no form elements are visible
We have also pasted your own example json
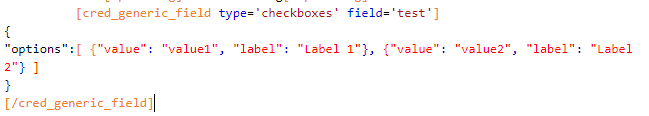
{"value": "value1", "label": "Label 1"}, {"value": "value2", "label": "Label 2"}
into the generic field options, but they do not show up either when viewing the form.
Hopefully you can reproduce and fix this issue with generic fields combined with json options on cred forms?
Hi, if you choose "Get options from a shortcode" then you should not paste the JSON code there in the input area. You should paste the shortcode that generates that JSON code. The idea here is that instead of writing the JSON directly in the field, you use a View or other custom code to generate the JSON code. Then you paste the View shortcode or the custom code shortcode in this input field, not the expected JSON output.
However, in the first screenshot I can see your code in the expert editor and I think I see the problem. It looks like the commas have been converted into the wrong character, maybe by copy + paste into another application or program before being placed in the editor. Hard for me to say, but the commas look wrong here to me. Please try this code by copy + pasting directly from the Toolset site into the Form editor in wp-admin:
[cred_generic_field type='checkboxes' field='some-generic-field-slug' class='some-static-css-class']
{
"options":[ {"value": "value1", "label": "Label 1"}, {"value": "value2", "label": "Label 2"}]
}
[/cred_generic_field]
If this doesn't work, I'll need to take a closer look.