This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+01:00)
Tagged: Types plugin
This topic contains 9 replies, has 2 voices.
Last updated by ivanT-7 5 years, 2 months ago.
Assisted by: Nigel.
Tell us what you are trying to do?
I want users to see a select box from which they can choose options that will reflect on their user profile.
Let me explain: my site has lists of climbing routes. So I want registered users to see a Select Box on each route, from where to chose if they climbed it or add it to their wishlist.
I have created a custom field "My-list" for the post-type "route". Anyhow, on the front-end, routes show a static value (such as "add to my wishlist" as in the attached screenshot").
How can I show a select box instead?
How can these data can be added to a wishlist?
Is there a similar example that we can see?
attached image from hidden link
What is the link to your site?
hidden link
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
If you were just talking about a wishlist I'd recommend using a plugin such as favorites (hidden link), because to do something similar with Toolset is fairly hacky albeit possible.
But you have the additional requirement to be able to mark routes as climbed.
Is that it? Because in the screenshot you shared from thecrag.com it looks like you can rate routes and other data such as when you climbed it etc.
And if that's something you may want then the solution would be different. You would likely want to create a post type, e.g. "review", with custom fields for the rating, date etc., where the reviews were child posts of the route post type, authored by the users.
So marking as climbed would effectively mean submitting a form to publish a review.
Can you clarify the requirements?
Hi Nigel,
I am very please you understood my request better than I explained it 🙂
It is the second case (not just a wishlist). I want climbers to be able to select in which style they climbed that route, and add personal notes, date, star-rating and even have a sum of the total meters they climbed and the maximum difficulty they achieved.
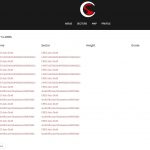
I have attached 2 images of what I am aiming to create. One is a wishlist and the other is a list of all the routes one has climbed, with a few stats.
I can start creating a new post-type with all the custom fields I'd like to include, although I do not grasp how this form can then store different data for each user.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
That last part is the simplest part, when a user submits a review via a front-end form they will be the author of that post.
So then you can have a page with "My routes" which includes a View to display the review post type that has a Query Filter for the post author to only show posts authored by the current (i.e. logged-in) user, so whichever user visits that page they will only see their reviews.
That post type will have custom fields for date, distance, rating, whatever.
You make that post type a child of the route post type in a one-to-many relationship (so one route can have many reviews, authored by different users).
When displaying a route you then need to display that review form (which publishes a child post), either directly (maybe in something like an accordion that expands to show the form) or indirectly as a link to a page containing the form (see https://toolset.com/documentation/post-relationships/selecting-parent-posts-using-forms-create-child-items/).
Is that enough to get you started? (We are quite busy here in the forums, so I'll pass this back to you to see if you can have a go at implementing it—ask for help if you get stuck—or whether you need some more direction.)
Hi Nigel,
thank you for your support.
I have implemented all that you suggested but I have a little trouble I cannot resolve.
What I did:
- created new post-type "My Routes" (child of "Routes")
- created custom-fields group "My List"
- created a post-form "Edit My Routes" that shows to logged users as accordion under each route.
- created an archive to display a user's history
- created a view to display a user's history (again, just to see which one works best)
It all **kind** of works but...
!! After a user submits details on the "Edit my Routes" form, it goes back to default and doesn't show changes. Anyhow details are saved with a weird alphanumeric name, and they are not linked to parent "Route". Therefore the Archive page shows the weird name and doesn't link to the parent route.
I believe I should find a way to modify the form "Edit My Routes", so that it stores the name of the parent route and links to it?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
The "weird names" are automatically generated post titles because the form does not include a post title field (and all posts in WordPress must have a title).
Do you want to let me have access to your site so I can take a look at what you've done?
I will mark your next reply as private so that I can get log-in credentials from you—you may want to create a temporary admin user for me to use that you can later delete. And be sure to have a current backup of your site.
I'll get to it as soon as I can, but we're very busy at the moment.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
I'm having a bit of trouble following what you've done.
You haven't included a post title field on your "Edit my routes" form (to publish my route posts), and you likely should.
But what should it's value be? You could set a default value, e.g. using the wpv-post-title shortcode to provide a default. That would output the title of the post that is the context for where the form is displayed. I couldn't see where that was, but I'm guessing it is a Route post. What do you want the title of the My Route posts to be?
Also, the form doesn't include a parent post selector, so the My Route posts are not connected to the Route posts (I thought they were child posts). Note this document about connecting child posts to parents with forms: https://toolset.com/documentation/post-relationships/selecting-parent-posts-using-forms-create-child-items/
I noticed in the Layout Template for Routes that it looks like you may be missing a closing [/toolset-access] shortcode and I guess you set it up in Visual mode which means there are p tags where you don't want them (e.g. where you added a toolset-access shortcode) which is likely to break some of the generated markup.
Yes, I have problem understanding how to set a name and parent for child posts.
I have read the post you sent me but it shows mostly only how to hide a div and not how to really link parents and children.
I have added the fields on the form and tried various parameters to link but to no avail.
Starting from the View "list routes" included in my "Template for Sectors": the form "Edit My Routes" should assign automatically its Route parent, and the name should be the same slug name as the parent route.
PS: thank you, I corrected the "Template for Routes" (although this is not something users will see as their experience stops at the "Template for Sectors")
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Let me quickly reprise how forms to publish child posts can be automatically linked to parent posts.
This pre-supposes that you have created a one-to-many (i.e. parent << child ) relationship, and that the starting point for publishing the child post is the parent post (so that the context determines which parent post is to be linked to the new child post).
It can happen in one of two ways.
The first is where from the parent post you add a link to a form to publish the child post. The link will contain a URL parameter that specifies the ID of the parent post. The child form includes a selector for the parent, and it "listens" for that URL parameter: if present it will set the parent selector to the post whose ID is passed in the URL parameter. That's how the child post knows which parent it should be connected to.
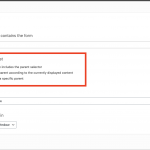
To set this up you make your form to publish a child post. It will automatically include the parent selector (which you may want to hide with CSS). You add this form to a page. Then you edit your template for parent posts and where you want the link to appear you use the Toolset Forms button to insert the link (see screenshot for the resulting dialog).
The second way is where instead of displaying a link to add a child post, you display the form to add a child post directly in place in the template for parent posts.
You can't then use a URL parameter to pass the ID of the parent post.
But in the form, before its submitted, the "current" post is determined by the context of where the form is inserted. So if you insert the form in the template for parent posts, the parent will be the current post.
So, in your form for child posts, in the settings for the parent field selector you can use the wpv-post-id shortcode to set the default value for the parent post selector to the current, parent, post (second screenshot).
Either of these should work, depending on whether you want to link to a form to add child posts, or to include the form directly.
My issue is resolved now. Thank you!