The screenshots I sent have no image sizes because they do not show any Image Block
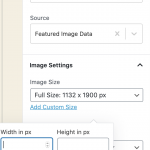
If you add an Image block you'll see Image sizes, please see my screenshot or on your site find the Image Block in the available Blocks, then use the Inspector to change the rules of the block.
I show the screenshot with custom size but you can choose also registered sizes.
I chose Featured Image but this works the same for Fields as well
In my screenshot1 I do not show anything related to Images.
Please read my previous post here https://toolset.com/forums/topic/formatting-views-with-blocks/#post-1600407
It says:
Reducing spacing between fields is again depending on single Blocks settings, meaning their padding and margins will determine how much "empty space" there is to the next content.
Those settings also can be controlled in the blocks Inspector - usually in Style settings area (you'll have to activate the Margin / Padding option to alter its values, see screenshot1)
I did not relate to images, but to your question on paddings and margins (spacing)
The information about Images is just before that, here it is again:
You should be able to set Image Sizes when inserting the Image Field (I assume it's a dynamic source) in the Image Field's Inspector settings.
There you can choose the size, crop behaviour and more, which allows making all images "the same size".
You'd, for example, need to crop images, to custom 100 * 100 size (just an example), and ensure all images are bigger than the defined size, to have all images in a square format 100*100px
I also show this in my new screenshot attached.
However, if you refer to a GLOBAL setting it's not possible, you'd have to set each image block (so each grid part) to it's sizes
You need to do that only for each block of the image in each grid but each of them needs the particular rules assigned, to display images all in the same size
Or, you could use a Repeating Field, add images there, then use a "repeating field / gallery" block, which lets you control the size of ALL images in one single block since it's a "repeating field / gallery"
Does this help?