This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
This topic contains 10 replies, has 3 voices.
Last updated by Christopher Amirian 2 years, 10 months ago.
Assisted by: Christopher Amirian.
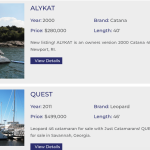
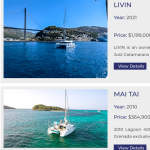
I have a view that is displaying search results and the client has now asked if the image on the left side can be hard set to be a certain size and cropped automatically if it is not that size when he uploads it. He wants all of the images to be the same size.
In my loop I have it like this:
[types field='featured-image' width='350' height='220' align='none' resize='crop'][/types]
But it doesn't seem to be adhering to the size I have set or the crop that is set.
hidden link
In the screenshot example you can see that the image at the top was obviously uploaded as a square image and the one below it is more rectangular.
Is there a way we can hard set those specific images to be a certain size and cropped to be that size?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Belinda
Change the page source of the link you shared, it doesn't look like the image size settings are being applied at all, and I suspect you have some other plugin (e.g. an image optimisation plugin or lazy loading plugin) that is affecting this, or possibly your theme.
Can you see what happens if you disable non-Toolset plugins and switch to a theme such as twentytwentyone?
If the images appeared resized and cropped as expected, then you can try and identify which 3rd-party code is interfering in the process.
Let us know what you find.
Hi there,
I checked the front end of the website and I do see that lazyloading is used so it might be the problem.
by changing the source we mean that you add a new featured image or image for that custom post and see if after the upload the cropping occurs or not.
Thank you.
Hi there
Yes, we had to use the plugin called Smush to reduce the size of the images on the website and the client was very adamant about making the site faster so that plugin also does lazy loading.
I have tested one image and uploaded a different image to see if it crops and it doesn't - it stays the same size as the uploaded image.
Hi there,
Yes, but you did not tell us if the cropping work without that plugin or not.
If it does not work without the plugin then please provide us with the login info of the staging/devlopment version of your website for further investigation.
Please do not give love website info as we want to turn plugins on and off and to troubleshooting.
Also, we need the links to the exact view that you talk about in the backend to check.
Please make sure you set the next reply as private.
Thank you.
Hi there,
Thank you for the login information. Unfortunately, the user that you gave me is not an administrator and I can not access the view to check.
Would you please give me an administrator user?
Thanks.
Hi there
Apologies - I have set it to admin rights.
Thanks
Hi there,
After some investigation, I managed to find out that the issue happening for the images that are not uploaded on the same domain that WordPress works on.
If you check the front-end HTML code for example, for the "ZORBA" item, the image loads from:
hidden link
Please go to the installation and change the images inside the post itself and try to click the "Replace Image" button to make sure you will select from the current media library. (Check the screenshot)
See if it fixes the issue
Hi there
Okay, but this is now on the staging site domain. On the live domain: hidden link all of the images load from the correct domain and I am having the same issue on the live domain.
And I have already tried to reupload / replace an image on the live domain without any success.
Hi there,
ok but you did not give the answer about what happens if you reupload on a staging website. Does it work?
if yes, then it should be a difference between the staging website server and the live environment.
That can be a cache or any other server-related issue.
You can test and see if you use a plugin such as the one below to force regenerating the thumbnails if that fixes the issue on a live environment?
https://wordpress.org/plugins/force-regenerate-thumbnails/
If that does not work we will give you a way to move your website to our server to see if the same thing happens there.
Thanks.
The topic ‘[Closed] Force set an image to be a certain size’ is closed to new replies.