Hi there,
I noticed late yesterday a font issue across all our sites, specifically Toolset Grids and the font weight 400.
This on sites we haven't touched where there was no issue before.
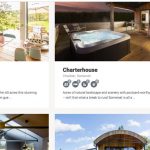
We all use Mac's and FireFox. Check out this page: hidden link
The Titles for each property is now mega bold as is the word 'satelite' on the map.
The font weight is set to 400.
Why is this all of a sudden an issue? Has anyone else noticed this?
It's just with Toolset Grids, not anything else on our sites which use Elementor.
Many thanks, Pete
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Pete,
Thank you for getting in touch.
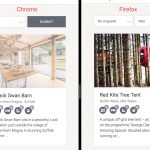
I've checked the pages in both Chrome and Firefox and the font weights for the titles are both 400 on each.
What is the exact issue? What should the font weight should be ?
Is the issue that your font weight is set to A and on the frontend its changed to B?
Please let me know and we can take it from there.
Thanks,
Hey Shane,
The odd thing is it is FF that displays Toolset Titles heavy. Check out screen captures of this page:hidden link
The titles are clearly way off and should be as they display in Google Chrome.
It's really odd.
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Pete,
Have checked on it in both firefox and chrome, both the fonts are the same for me. See Screenshot.
I've checked on both Windows and Mac, and the results are the exact same.
From my perspective they are exactly the same. Are you able to test this out from another computer?
I've also ask a colleague to check on his end as well and the results are the same, both are identical.
Please let me know.
My issue is resolved now. Thank you!