This thread is resolved. Here is a description of the problem and solution.
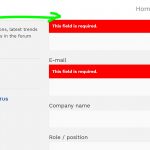
Problem: When a required field is not filled in my Form upon submission, the browser scrolls to the top of the page but the field is hidden by a fixed header.
Solution: Add some CSS to influence the top scroll position of the document:
html {
scroll-padding-top: 150px;
}
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 2 replies, has 2 voices.
Last updated by 4 years, 11 months ago.
Assisted by: Christian Cox.