I am trying to: make a filterable search page
Link to my site: hidden link
I expected to see: only the search
Instead, I got: all the posts
In google console I get this message:
XMLHttpRequest cannot load hidden link. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'hidden link' is therefore not allowed access.
It is a multi-site.
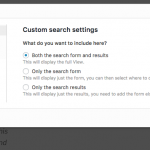
Hi, can you tell me how this View is inserted into the page? If you insert a View that includes a custom search filter using the "Fields and Views" button in the Page editor, you can choose to display only the filter, only the results, or both. Please see the attached screenshot. If you insert a View Cell in a Layout, this option is not available.
In google console I get this message:
XMLHttpRequest cannot load hidden link. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'hidden link' is therefore not allowed access.
This seems like a separate issue that I won't be able to address in a simple sentence or two, but the main problem I see is that your multisite settings are pointing to a different URL than the link you provided. They are currently pointing to hidden link, and this is causing several problems on your site. The server at blogs.boekencentrum.nl is restricting access to those assets. If you have additional questions about this, please open a new ticket so we can investigate this issue more thoroughly. Thank you!
hi Christian,
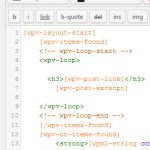
I used the first inserting code: [wpv-view name="zoeken-op-tag"]
is this the right way?
The Ajax options for updating the page are also not working. When I use these, nothing is happening when I hit the search button.
I expected to see: only the search
...and...
The Ajax options for updating the page are also not working.
Okay I was under the impression you wanted to show the search and results on separate pages, but I believe I understand a bit better now. You want to show only the search filters when the page first loads. Then when the user changes search inputs, you want the results to appear using AJAX.
1. Do I understand you correctly?
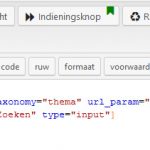
2. What type of filter is this select - a custom field, or a taxonomy?
3. Please share a screenshot showing the AJAX settings in the View Editor. Open the "Advanced Settings" area so I can see this as well.
I will explain what I like on this page.
I want a blank page, with only the selectbox and the search button.
After choosing an option and hitting the button, I want to show up all the posts (4 types) with the same tag.
I would really like to show the topics in 4 separted lists, according to the posttype, if possible?
I changed my view on the same options as in the screenshot. So you will notice that nothing is working right now.
Hi, can you take a look at the screenshot? I've tried to submit the search form several times, and each time a new error appears. These errors are preventing Views' JavaScript from updating the search results as expected. I can't troubleshoot effectively until these errors are resolved. Please let me know when you are ready to continue.
Hi Christian,
I fixed the problem with the Ajax file.
Okay thank you. If you want the empty filter to return "No results found", you can use the wpv_filter_query_post_process filter to drop any results from the View. Here's an example:
add_filter( 'wpv_filter_query_post_process', 'wpv_empty_thema_no_results', 10, 3 );
function wpv_empty_thema_no_results( $query, $view_settings, $view_id ) {
if( $view_id == 12345 ){
if( sizeof( $query->tax_query->queries ) < 1 ){
$query->posts = array();
$query->found_posts = 0;
$query->post_count = 0;
}
}
return $query;
}
Replace '12345' with the ID of your View. This will remove any results from the list when no taxonomy term is selected in a View.
Ok, I will try this.
thank you for this answer.