I am trying to:
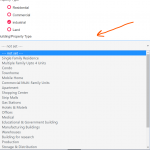
I am trying to filter a list of options in a custom select field based on the previously selected option from another custom field. For example. I have a custom radio field with four value options called "property-type" and it has 4 radio options: 1- Residential, Commercial, Industrial & Land. Now there is another custom select field containing almost 22 Options which need to be filtered automatically based on the selection of a Radio option from "property-type" field and display the filtered Select options in the select field.
I have added some JS Codes to acheive the accurate result but this option is not working in toolset post-form area but the same codes are working perfectly in JSFiddle testing.
Please check my Post form codes and added JS Code
HTML Form Code & Fields info
<div id="pro-types" name="pro-types">
<label>Property Type</label>
[cred_field field='property-type' force_type='field' class='form-check-input' output='bootstrap']
</div>
<div id="build-types" name="build-types">
<label>Building/Property Type</label>
[cred_field field='building-property-type' force_type='field' class='form-control' output='bootstrap']
</div>
$(function() {
var options = {},
radios = $("#pro-types :radio");
options[radios.eq(0).val()] = [];
options[radios.eq(1).val()] = [];
options[radios.eq(2).val()] = [];
options[radios.eq(3).val()] = [];
$("#build-types select option").each(function(i, el) {
var e = $(el);
if (i < 5)
options[radios.eq(0).val()].push(e);
else if (i < 14)
options[radios.eq(1).val()].push(e);
else if (i < 19)
options[radios.eq(2).val()].push(e);
else
options[radios.eq(3).val()].push(e);
e.remove();
});
$("#pro-types :radio").on("change", function() {
$("#build-types select").empty();
var arr = options[$(this).val()];
for (var i = 0; i < arr.length; i++)
$("#build-types select").append(arr[i]);
}).filter(":selected").trigger("change");
});
Currently JS Code doesn't work and Select custom field displays all results together. So I want help from anyone who can help me to fix this.
Link to a page where the issue can be seen:
I expected to see:
My issue is resolved now. I found the bug in my code by myself and its now working exactly the way I wanted.
I would like to post my working code for anyone who needs any similar functionality
the issue was actually with jquery function declaration. So Its fixed now and working code is given below:
jQuery(document).ready(function($) {
var options = {},
radios = $("#pro-types :radio");
options[radios.eq(0).val()] = [];
options[radios.eq(1).val()] = [];
options[radios.eq(2).val()] = [];
options[radios.eq(3).val()] = [];
$("#build-types select option").each(function(i, el) {
var e = $(el);
if (i < 6)
options[radios.eq(0).val()].push(e);
else if (i < 15)
options[radios.eq(1).val()].push(e);
else if (i < 20)
options[radios.eq(2).val()].push(e);
else
options[radios.eq(3).val()].push(e);
e.remove();
});
$("#pro-types :radio").on("change", function() {
$("#build-types select").empty();
var arr = options[$(this).val()];
for (var i = 0; i < arr.length; i++)
$("#build-types select").append(arr[i]);
}).filter(":selected").trigger("change");
});