This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 11 replies, has 2 voices.
Last updated by Christian Cox 4 years, 9 months ago.
Assisted by: Christian Cox.
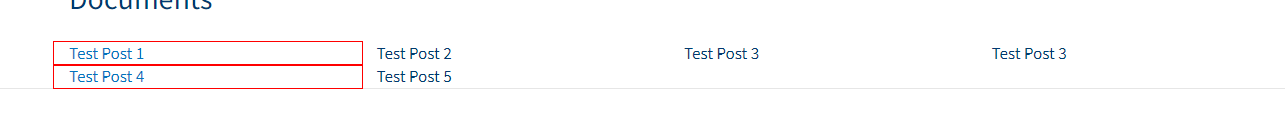
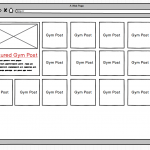
Hi - I'm trying to style the first (or more accurately a post tagged as featured using a Toolset Custom Field) differently in a grid (see screenshot) Is this possible? I understand that you can target the first item in a View with Index 1 but my first issue is that I tried that and it targets the first item in each row not just the first item singular (see screenshot view and front)
Thanks!
Hello, it depends on whether you want to make the difference conditionals based the custom field value or the loop index. We have a shortcode wpv-loop-index that will give you a true loop index number, regardless of wrap:
https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#vf-1195331
You can use that in a conditional to determine whether or not the current item is the first item in the loop or a subsequent row:
<wpv-loop wrap="4" pad="true">
[wpv-item index=1]
<div class="row ">
[wpv-conditional if="( '[wpv-loop-index]' eq '1' )"]
...first item design here...
[/wpv-conditional]
[wpv-conditional if="( '[wpv-loop-index]' ne '1' )"]
...first item in subsequent rows design here...
[/wpv-conditional]
So if you really want to just target the first item regardless of wrap, that loop index conditional should work. Otherwise, you could create a conditional that tests the value of a custom field in the post.
Thanks Christian - that was really helpful! I think I am understanding better now.
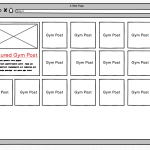
So (as per my previous screenshot) I am creating Post Type called Gyms and I want to display these in a grid. When I tag a Gym Post as "Featured" it should display in the upper left hand corner and be styled differently (it will have a featured image etc). There will only ever be one "Featured Post" and it will always show in the top left hand corner - so technically it will always be the first post???
So... I'm wondering is there some way to force the most recent "Featured Post" to always display first (and only display one of the most recent "Featured Posts" no matter how many are tagged as that) Then target the first post as you described earlier or is there a better way (I feel like I'm missing something obvious!)
Thanks as ever for your help
Okay there are several ways you could achieve this, but to some extent it depends on these other factors:
- Will this View incorporate pagination, or will all results be displayed on the same page?
- If pagination is expected, how will featured posts be handled on subsequent pages?
- What is the sort order criteria of the non-featured posts?
- If more than one featured post is found in the results, should the less recent featured posts be included in the main results or should they be excluded?
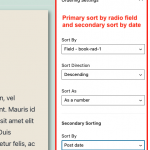
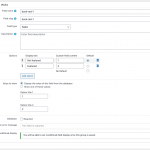
- How is the "featured" status set in each post - is there a checkbox that indicates "feature" status, or is there a radio that specifies featured/unfeatured? Please provide details about the custom field, including the available options and values. A screenshot of the field settings in the field editor screen would be helpful.
Wow! this sounds complicated, right...
- Will this View incorporate pagination, or will all results be displayed on the same page? - This view will incorp pagination
- If pagination is expected, how will featured posts be handled on subsequent pages? - Unclear. I think it would make most sense to only have the featured image on the first page if this is easier.
- What is the sort order criteria of the non-featured posts? - Most recent first
- If more than one featured post is found in the results, should the less recent featured posts be included in the main results or should they be excluded? - Yes they should be included in the results but styled same as the standard posts
- How is the "featured" status set in each post - is there a checkbox that indicates "feature" status, or is there a radio that specifies featured/unfeatured? Please provide details about the custom field, including the available options and values. A screenshot of the field settings in the field editor screen would be helpful. - It will be a simple checkbox (created with Toolset Custom fields) which the editors can go in and select to make a post featured. So the options are either it is selected or not and by default all posts will be standard non-featured posts.
This view will incorp pagination
It will be a simple checkbox (created with Toolset Custom fields) which the editors can go in and select to make a post featured. So the options are either it is selected or not and by default all posts will be standard non-featured posts.
This is actually pretty difficult to achieve in the scenario you have described without custom code, due to the way WordPress Queries are implemented from a technical perspective. The way WordPress sorting works when custom fields are involved is exclusive. You can sort a query by a custom field value, but if a post has no value for that custom field, that post will not appear in the results. Since a checkbox field is only a single value, either 1 if checked or no value if unchecked, sorting by the custom checkbox field will cause posts that do not have the checkbox field checked not to appear in the results. It's a WordPress quirk that Toolset inherits, since we use WordPress queries for Views.
A radio button custom field instead of a checkbox field is probably the most effective, simplest solution here. When creating or editing a post, you can show the User a radio button that is set by default to "off", and allow them to turn it "on" for a featured post. See the screenshot here for a similar radio button setup. When a post is created in this scenario, it will always have some value in this custom field by default. Then you could effectively sort the View of results by this custom field value, with pagination working as expected. See the screenshot here showing this ordering option in a View.
In this case, posts that are marked as "featured" but are not the most recent featured post would still be sorted to the beginning of the list, but they would not be styled differently in the results. I can't think of an easy way to only pull one featured post to the beginning of the list, and leave the other featured posts in the normal sort order, and still maintain intuitive pagination. We have some APIs that allow you to manipulated the results order programmatically, but I think in this case the effort to implement an exact solution will be excessive, when effective data management would prevent the problem. Only one post should ever be "featured" to pull off the display you've described, and the custom fields in each post should be set accordingly.
Let me know if you have questions about that, or if you're interested in programming your own custom sort order with use of our PHP APIs. I can provide links to documentation about those if you are experienced with PHP and want something more custom.
Hi Christian...
It's fine to use a radio rather than checkbox (that totally makes sense)
I think what you are saying is that the difficulty would be to only pull one featured post to the beginning of the list, and leave the other featured posts in the normal sort order. So a solution could be to only ever have one featured post and update the specific post when we want the content of the featured post to change? I think we would be ok to do that if that would work with your scenario?
I think what you are saying is that the difficulty would be to only pull one featured post to the beginning of the list, and leave the other featured posts in the normal sort order. So a solution could be to only ever have one featured post and update the specific post when we want the content of the featured post to change?
Yes, exactly. Managing the futured post data correctly in wp-admin so that only one post is ever featured would prevent this sorting issue, and give you the results you're looking for where only one featured post exists at the beginning of the first page of results.
Thanks Christian! I have almost got it working. I've set it up exactly as you said, I'm just not 100% sure where I should add the second set of conditional code. Here is what I've got so far, if you could point me in the right direction would be much appreciated.
I'm hoping this will work although I'm not 100% sure if the other posts will wrap around the featured post correctly. But lets see!
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop wrap="4" pad="true">
[wpv-item index=1]
<div class="row green">
[wpv-conditional if="( '[wpv-loop-index]' eq '1' )"]
<div class="col-md-3 red">[wpv-post-body view_template="loop-item-in-doc-test"]</div>
[/wpv-conditional]
[wpv-item index=other]
<div class="col-md-3">[wpv-post-body view_template="loop-item-in-doc-test"]</div>
[wpv-item index=4]
<div class="col-md-3">[wpv-post-body view_template="loop-item-in-doc-test"]</div>
</div>
[wpv-item index=pad]
<div class="col-md-3"></div>
[wpv-item index=pad-last]
<div class="col-md-3"></div>
</div>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
If the "red" class is the only difference between the featured item and the unfeatured items, I would add it immediately after the first conditional, like so:
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop wrap="4" pad="true">
[wpv-item index=1]
<div class="row green">
[wpv-conditional if="( '[wpv-loop-index]' eq '1' )"]
<div class="col-md-3 red">[wpv-post-body view_template="loop-item-in-doc-test"]</div>
[/wpv-conditional]
[wpv-conditional if="( '[wpv-loop-index]' ne '1' )"]
<div class="col-md-3">[wpv-post-body view_template="loop-item-in-doc-test"]</div>
[/wpv-conditional]
[wpv-item index=other]
<div class="col-md-3">[wpv-post-body view_template="loop-item-in-doc-test"]</div>
[wpv-item index=4]
<div class="col-md-3">[wpv-post-body view_template="loop-item-in-doc-test"]</div>
</div>
[wpv-item index=pad]
<div class="col-md-3"></div>
[wpv-item index=pad-last]
<div class="col-md-3"></div>
</div>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
Thanks Christian that worked!
Actually you can ignore the red class that was just a bit of CSS i put in so i could see what i was doing. I'm guessing The featured vs not featured posts will likely need some conditional logic within the content template to style them but I can hopefully work that out myself!
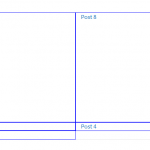
Hopefully the last issue I can't quite figure is how to make the grid wrap around the larger item. I'll attach the effect i'm going for again and a screenshot of what is actually happening (i.e. all the columns in the row increase in height to match the larger one instead of wrapping around it. If you are able to provide any guidance on that it would be much appreciated!
I'm guessing The featured vs not featured posts will likely need some conditional logic within the content template to style them but I can hopefully work that out myself!
It might be simpler to use a different template instead of using multiple conditionals:
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop wrap="4" pad="true">
[wpv-item index=1]
<div class="row green">
[wpv-conditional if="( '[wpv-loop-index]' eq '1' )"]
<div class="col-md-3 red">[wpv-post-body view_template="featured-item-different-template"]</div>
[/wpv-conditional]
[wpv-conditional if="( '[wpv-loop-index]' ne '1' )"]
<div class="col-md-3">[wpv-post-body view_template="loop-item-in-doc-test"]</div>
[/wpv-conditional]
[wpv-item index=other]
<div class="col-md-3">[wpv-post-body view_template="loop-item-in-doc-test"]</div>
[wpv-item index=4]
<div class="col-md-3">[wpv-post-body view_template="loop-item-in-doc-test"]</div>
</div>
[wpv-item index=pad]
<div class="col-md-3"></div>
[wpv-item index=pad-last]
<div class="col-md-3"></div>
</div>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
See in this code I have placed a different content template for the featured item. That would eliminate the need for extra conditionals in the loop-item-in-doc-test template. It's up to you how you decide to implement it, though.
Hopefully the last issue I can't quite figure is how to make the grid wrap around the larger item.
If you can provide a working HTML mockup without Toolset involved, I will be able to analyze that and see how it can be implemented with the legacy Views builder.
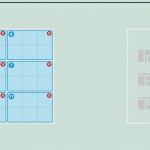
Another option is to use the Block Editor to create this View, because the Block Editor offers a custom collage builder that would help you generate this type of layout using a grid builder (see the attachments here).
The topic ‘[Closed] Featured post in grid styled differently’ is closed to new replies.