This thread is resolved. Here is a description of the problem and solution.
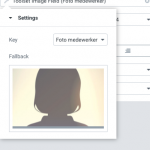
Problem: I have used the Dynamic Content feature in Elementor to display a custom field image in an image block. If no custom field image exists, I would like to display the fallback image, but it doesn't work.
Solution: This will be resolved in the upcoming Elementor Pro 2.3.0 release.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 3 replies, has 2 voices.
Last updated by 6 years, 1 month ago.
Assisted by: Christian Cox.