This thread is resolved. Here is a description of the problem and solution.
Problem:
How to create a front-end Form for user's to edit posts?
Solution:
The Form itself is very much like a form to publish posts, and if you already have a form to publish posts you could duplicate it, then edit it and change the first setting that specifies it is to edit content.
The difference between post and edit forms is in how they are displayed.
The post forms can be inserted directly onto a page.
Edit forms need to be "hosted" inside a template, and then that template linked to.
If you are using Layouts, that would be a Template Layout (unassigned to any post type), and if you are not using Layouts, then that would be a Content Template (also unassigned to any post type).
That is described in the second section: https://toolset.com/documentation/getting-started-with-toolset/publish-content-from-the-front-end/forms-for-editing/#2-create-a-content-template-for-displaying-the-editing-form
From there, you would continue with inserting links to your form, as described in the subsequent steps.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Front-end display, Layouts plugin
This topic contains 11 replies, has 2 voices.
Last updated by Dee_DeeA2948 6 years ago.
Assisted by: Nigel.
Tell us what you are trying to do? I am trying to allow front-end users to edit their posts.
Is there any documentation that you are following? Yes, https://toolset.com/documentation/getting-started-with-toolset/publish-content-from-the-front-end/forms-for-editing/
According to step 1:
I have an existing form that I want users to be able to edit, but I need to create a brand new form specifically designed for users to edit?
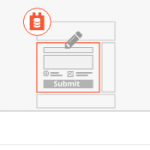
So, now I’m creating a brand new form. I select “Edit existing content” instead of “create content” like my existing form.
***It doesn’t say what to add in the next phase of this new form. The arrow in the image stops at settings. What do I put in the “build form” stage?***
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi there
Forms for editing posts are pretty much the same as forms for publishing posts, except for the setting as to whether the form should publish or edit posts.
So you would complete the steps of creating an edit form in just the same was as you would a publish form.
Include whatever fields you want to be included in the form (this can be the same as the publish form, or fewer or more fields) as well as the settings for what you want to happen when the form is submitted, e.g. display the edited post.
If you already have a form to publish posts, and your edit form will be otherwise identical, from the list of forms at Toolset > Post Forms you can clone the first form, give it a new name, and then edit the form and simply change the setting for whether the form publishes or edits posts, and leave everything else the same.
That documentation doesn't describe all the details of creating a form, because it focuses on the important difference with post edit forms, which is how to display them.
Once you have created your edit form, it needs to be "hosted" inside a template. If you are using Layouts, that would be a Template Layout (unassigned to any post type), and if you are not using Layouts, then that would be a Content Template (also unassigned to any post type).
That is described in the second section: https://toolset.com/documentation/getting-started-with-toolset/publish-content-from-the-front-end/forms-for-editing/#2-create-a-content-template-for-displaying-the-editing-form
From there, you would continue with inserting links to your form, as described in the subsequent steps.
Thank you for your help. I'm still missing some very important information.
The article states:
3. Insert link to the Content Template that displays the form ***(Which link?***)
In the last step, you need to insert links to the Content Template that will display the form. There are two places you can insert this link into:
Content Templates for displaying single posts (***Which content template do I add this to?***)
Views that list items, like posts or users
Adding an edit link to templates that display single items
When designing templates for displaying single posts, you might want to display a link to edit the post that is being viewed.
I'm really having a hard time connecting the pieces. I have created the editing form. I don't know if I should be creating a layout or template? I'm not sure what I'm using. Ultimately, I don't know how to link the pieces so that the flow works as expected. Thank you for your patience.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Where do you want the link to edit the post to appear?
Here is a typical scenario.
Let's say you have a custom post type "Projects", which includes a number of custom fields, taxonomies.
You create a Content Template to customise how these project posts are displayed (your theme won't display the custom fields and taxonomies), let's say you call that template "Single Projects".
Now you want users to be able to submit Projects from the front-end, so you create a Publish Projects form, and insert this on some page, from which users can submit Projects. The form is set to redirect to display the newly published project after submission.
You want users to be able to edit these Projects from the front-end, too.
The most common place you would add an "Edit Project" link would be when viewing the project itself, so the users can see the project, and at the end have the option to edit it.
So you need to edit the "Single Projects" template which takes charge of how individual project posts are displayed, and insert an edit link in the template where you want it to appear (e.g. at the end).
You insert the link using the Toolset Forms button, and the "Edit post link" button.
But... here we have to rewind to earlier in the documentation. Edit forms require special handling for them to work in all of the different scenarios where they might be required to work, including using 3rd-party page builders, for example, and so they have a requirement that the edit form itself must be hosted inside a template.
You make your edit form, then insert the edit form itself into a Content Template which is not assigned to any post type, it just acts as a container for the form.
Then, when you insert the "Edit post link" as I described above you provide the name of the Content Template which is the container for the form, not the form itself.
(This is one of the least intuitive aspects of Toolset, but this implementation maximises the compatibility of edit forms, both with other parts of Toolset and with 3rd-party plugins.)
Finally, if you are using Layouts on your site, the templates you would be using in all of the above would be Layouts templates, not Content Templates.
I hope that makes sense, you are not alone in finding it confusing.
Thank you very much! I'm following some of this now.
Let's say you have a custom post type "Projects", which includes a number of custom fields, taxonomies.
You create a Content Template to customise how these project posts are displayed (your theme won't display the custom fields and taxonomies), let's say you call that template "Single Projects".
Now you want users to be able to submit Projects from the front-end, so you create a Publish Projects form, and insert this on some page, from which users can submit Projects. The form is set to redirect to display the newly published project after submission.
***All of this is true (except, I'm using a layout template to display an individual post results)***
You want users to be able to edit these Projects from the front-end, too.
The most common place you would add an "Edit Project" link would be when viewing the project itself, so the users can see the project, and at the end have the option to edit it.
So you need to edit the "Single Projects" template which takes charge of how individual project posts are displayed, and insert an edit link in the template where you want it to appear (e.g. at the end).
***Are you sure I should add the edit link to the "single projects" template? This displays field values, it doesn't display the form, just the form results.***
You insert the link using the Toolset Forms button, and the "Edit post link" button. (Yes, I located the "edit post button")
But... here we have to rewind to earlier in the documentation. Edit forms require special handling for them to work in all of the different scenarios where they might be required to work, including using 3rd-party page builders, for example, and so they have a requirement that the edit form itself must be hosted inside a template.
You make your edit form, then insert the edit form itself into a Content Template which is not assigned to any post type, it just acts as a container for the form.
***Yes, I made a new layout template. I couldn't find a button to insert my specific "edit form" on the layout. Instead, I copy/pasted and inserted the all of the form html code from my edit form.***
Then, when you insert the "Edit post link" as I described above you provide the name of the Content Template which is the container for the form, not the form itself.
***When I add the edit post link, there's no place to choose a layout template. I don't think I understand this step.***
I'm also trying to understand how to make this display. Do I need to create a new page to display the elements (form & layout template)? There's already an existing process that works. View shows the result page and If I click on a specific post, the layout displays what I want it to. I may be jumping to far ahead, I want to link a list of a users posts to the "manage ads" page on the "my account" page. And from there, they user can edit their posts.
If you're getting frustrated, I'm okay with giving you access to my account. I'm just giving you the option. We're so close.
Thanks, again!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
If you are using Layouts then you insert the edit form into an unassigned Layouts template, but you must insert the form itself, you cannot copy the markup from the form to the template.
When editing a Layouts template you insert content in cells. There is a Form cell for inserting forms, which you can use to insert the edit form.
When you have saved the form, the Layouts template should then be recognised when you come to insert the Edit post link that gives users a link to the form.
"Are you sure I should add the edit link to the "single projects" template?"
You don't have to add the link to where the posts are displayed (using your Layouts template for those single posts), but if you don't, where do you want to display the edit links?
Thank you, Nigel. You're the best. I was able to follow your direction and added the form to my layout.
The final step: Linking users to edit their post. I'm not sure where the best place is to edit their own post.
There's a link on "My Account" page that says, "Manage my ads". I like this option. Perhaps, if someone clicks this link, it will show all of their posts and allow them to click and edit them?
Where would you recommend linking this layout to? Currently, it's unassigned.
Nigel, you've been super patient. I cannot thank you enough!
You've provided excellent instructions to help me. The bottom line: I've managed to get the edit link to work successfully.
Access Control is setup correctly, only allowing users to edit their own posts.
I have 2 final questions:
#1. Scenario: When a user clicks on the "edit link", it allows the user to edit their form (as expected). When I click the link, it takes me to an internal wordpress page, not a styled website page. To clarify, it is letting me edit the form (as desired), but the form is in wordpress, and it's not displaying on my website. Perhaps this is because I'm logged into WordPress?
#2. Scenario: I'm using conditional logic to display certain fields based on a dropdown value. For example,
If "alphabet" field value is ABC, then show fields 1-5.
If "alphabet" field value is DEF, then show fields 1-10.
If "alphabet" field value is GHI, then show fields 1-15.
Using my example, if the "alphabet" field value is ABC, the user will ONLY see fields 1-5 and be REQUIRED to answer questions 1-5.
This works on the front-end as expected. But, if I try to publish the post from wordpress (after approving), it requires all 15 fields. I'm not sure if I'm doing something wrong?
I apologize--This wasn't initially in my question, but when I went to edit form the form, I found a new problem in not being able to publish it unless all 15 fields were completed.
Thank you, again for your help.
New threads created by Nigel and linked to this one are listed below:
https://toolset.com/forums/topic/split-required-on-front-end-but-not-on-back-end/
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
#1 - what you are describing doesn't sound correct at all.
With WordPress, when you visit a post on the front-end WordPress will recognise that you want to see a post from the URL and it will hand over to your theme to render the page using the relevant theme template file (typically single.php). This template file will load the header, main content section, any sidebar, then the footer.
Within the main content section (which would typically display the post title and maybe post author and post date) it will display the actual post content (when you are editing a post in the back end, the main section, below the title), using a WordPress function the_content().
Enter Toolset.
Toolset templates (which you design in your WP admin pages, either as Content Templates or, in your case, Layouts templates) hijack the output of the_content() and replace it with your design. Most of the content you may generate with Toolset only affects this part of the page.
Now, when you create a form to edit posts and link to it, the URL that it links to will be the URL of the post itself, with a URL parameter added (which depends on whether you are using Content Templates or Layouts).
When the page loads as described above and Toolset intervenes to replace the_content(), it identifies the URL parameter and knows to display the edit form instead of the post content, but the rest of the page is unaffected and will otherwise look the same.
If you are seeing something different, maybe you didn't add the Toolset edit post link correctly, and what you are seeing is an edit link from your theme?
In my screenshot you can see two edit links, the "Edit Gamma task" link which I added with Toolset, and a smaller edit link which comes from the twentynineteen theme and which takes me to the WP admin pages. (To remove the theme edit link I would need to add some code to customise the theme or hide the link with CSS.)
#2 - I'm going to split this off into a separate thread as it is a different topic.
Thank you, Nigel. I believed that the link took me to edit the form within the wordpress tool because the site is underdevelopment(not live yet), and I'm already logged into wordpress.
I don't see a screenshot from you. I'm not using the twentynineteen theme. I'm using an Astra theme. I selected the edit form for my layout. On my view, I added the edit post link using Toolset.
See my attached screenshots. I have a view that shows posts for my custom post type. It only shows posts by the logged-in user.
I'm looking at a page showing all of the posts that I've made (as the logged in user) > The view lists the details of my post and a link to edit each post > When I click the link, it takes me to a wordpress editing page to edit my form. Please see attached images.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I can't account for what you are seeing, it doesn't sound right, but I would need to see the set-up and check the links myself to understand what is happening.
Can I get access to your test site?
I will mark your next reply as private so that I can get log-in credentials from you—you may want to create a temporary admin user for me to use that you can later delete. And be sure to have a current backup of your site, even though I don't intend to make any changes.
You hit the nail on the head.
I was using: [wpv-post-edit-link]
Instead of: [toolset-edit-post-link layout_slug="Edit-project"]Edit Project[/toolset-edit-post-link]