This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
Tagged: Toolset Forms, Views plugin
This topic contains 12 replies, has 3 voices.
Last updated by georgeK-5 5 years ago.
Assisted by: Shane.
I am trying to accomplish the below functionality.
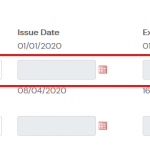
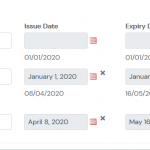
I am having a view which lists some custom type posts. I want the user to create them in front end and edit them inside the view. Right now I have on the image the add new CRED form. I want to have the edit button to display the edit form and hide the row with the current row.
Hello, this looks like a useful app. Unfortunately there is no show/hide toggle control built-in to Toolset Blocks, so the best solution would be to use classic Views, Forms, and some custom CSS and JavaScript. I can help you create an Edit Post Form and display that Form in each row of this View of custom posts, but some of the functionality you have described will require code that falls outside the scope of support I can provide here. You must write custom code to toggle the display of the existing post and the edit post form in each row using jQuery or standard JavaScript. I can help you find some examples of similar code online, but it would be your responsibility to make the toggle work on your own site. Another limitation here is that Forms must refresh the page to edit a post. This can create a problem where edits that are performed on another post in the list, but not submitted, are lost.
If these limitations are okay with you, let's continue the discussion. Have you created the Edit Post Form yet? If not, please create the Edit Post Form. Then insert the Edit Post Form in the View of posts you have created.
Have you created the Edit Post link to toggle the display of the post and the edit post form? If not, what is your experience level with JavaScript and jQuery, and have you tried any code yet to implement this effect?
Hello, and thank you for your response.
We are okay with limitations that you mention.
I have create the edit form post in the View.
I have an intermediate level of experience with JavaScript and jQuery. I can understand the code and I can implemented if you point me to the right direction.
Thank you again for your prompt response.
Loop editor for view
[wpv-layout-start] [cred_form form="add-certificate-inline"] [wpv-items-found] <!-- wpv-loop-start --> <wpv-loop wrap="1" pad="true"> [wpv-item index=1] <div class="row "> <div class="col-md-12">[wpv-post-body view_template="loop-item-in-certificates-inline-edit"]</div> </div> [wpv-item index=other] <div class="col-md-12">[wpv-post-body view_template="loop-item-in-certificates-inline-edit"]</div> [wpv-item index=pad] <div class="col-md-12"></div> [wpv-item index=pad-last] <div class="col-md-12"></div> </div> </wpv-loop> <!-- wpv-loop-end --> [/wpv-items-found] [wpv-no-items-found] [wpml-string context="wpv-views"]No certificates found. Press the <img src="<em><u>hidden link</u></em>" alt="add_cross_grey" width="15" height="15" class="size-full" /> to add.[/wpml-string] [/wpv-no-items-found] [wpv-layout-end]
Output editor of view
<div class="row py-2">
<div class="col-md-11"><h4>Certificates</h4></div>
<div class="col-md-1">[wpv-conditional if="( '[wpv-user field="ID"]' eq '[bb-member-id]' )"]<a href="<em><u>hidden link</u></em> memberid='[bb-member-id]']"><img src="<em><u>hidden link</u></em>" alt="add_cross_grey" width="15" height="15" class="size-full" /></a>[/wpv-conditional]</div>
</div>
<div class="row pb-1">
<div class="font-weight-bold col-md-3">Name</div>
<div class="font-weight-bold col-md-2">Number</div>
<div class="font-weight-bold col-md-2">Issue Date</div>
<div class="font-weight-bold col-md-2">Expiry Date</div>
<div class="font-weight-bold col-md-2">Place of Issue</div>
<div class="font-weight-bold col-md-1"></div>
</div>
[wpv-filter-meta-html]
[wpv-layout-meta-html]
Hi there any suggestion or guide to follow?
Hi George,
Christian is currently on vacation at the moment so I will be assisting you with this one.
Based on this i've seen that you've setup your edit form already. Have you added the form to the view ? You will first need to add the form to the view and then add the button and the code to show/hide you form.
Also is the screenshot you sent previously from a CRED form setup? can you send me a link to the page itself ?
Thanks,
Shane
Hi Shane,
Below are the links for the page and a demo account in order for you to see the functionality so far.
Page link and login details. How can I send them without being public on the forum.
The screen shot is from a view where I have inside it a custom styled CRED form. This looks like the desired result.
I still need assistant with the below tasks:
- When clicking the edit button on the view row, show only the row's edit form. Not all the edit form.
- When clicking the update on the edit post form hide the update form and show the display row.
Below is the code on the View that has the functionality:
View Loop Editor
[wpv-layout-start] [cred_form form="add-certificate-inline" class="add-view-certificate"] [wpv-items-found] <!-- wpv-loop-start --> <wpv-loop wrap="1" pad="true"> [wpv-item index=1] <div class="row "> <div class="col-md-12">[wpv-post-body view_template="loop-item-in-certificates-inline-edit"]</div> </div> [wpv-item index=other] <div class="col-md-12">[wpv-post-body view_template="loop-item-in-certificates-inline-edit"]</div> [wpv-item index=pad] <div class="col-md-12"></div> [wpv-item index=pad-last] <div class="col-md-12"></div> </div> </wpv-loop> <!-- wpv-loop-end --> [/wpv-items-found] [wpv-no-items-found] [wpml-string context="wpv-views"]No certificates found. Press the + to add.[/wpml-string] [/wpv-no-items-found] [wpv-layout-end]
View JS on Loop Editor
jQuery( document ).ready(function( $ ) {
var updatecertificate = $('.edit-certificate-button'),
addcertificate = $('.add-certificate-button'),
viewdisplay = $('.row-display'),
adddisplay = $('.add-view-certificate'),
editdisplay = $('.edit-view-certificate');
editdisplay.hide();
adddisplay.hide();
updatecertificate.click( function(e) {
$('.edit-view-certificate').toggle();
$('.row-display').toggle();
e.preventDefault();
});
addcertificate.click( function(e) {
editdisplay.hide();
adddisplay.toggle();
e.preventDefault();
});
});
Loop item template (HTML in block editor)
<div class="row row-display">
<div class="col-md-3 text-nolink">[wpv-conditional if="( $(wpcf-certificate-name) eq '' )"][wpv-post-link item="@certificate-type-name.parent"][/wpv-conditional][wpv-conditional if="( $(wpcf-certificate-name) ne '' )"][types field='certificate-name'][/types][/wpv-conditional]</div>
<div class="col-md-2">[types field='certificate-number'][/types]</div>
<div class="col-md-2">[types field='certificate-issue-date' style='text' format='d/m/Y'][/types]</div>
<div class="col-md-2">[types field='certificate-expiry-date' style='text' format='d/m/Y'][/types]</div>
<div class="col-md-2">[types field='certificate-place-of-issue'][/types]</div>
<div class="col-md-1">[toolset-edit-post-link layout_slug='edit-certificate-layout' class='edit-certificate-button' target='self']<img class="size-full" src="<em><u>hidden link</u></em>" alt="edit_pencil_grey" width="15" height="15">[/toolset-edit-post-link] [cred-delete-post action='delete' onsuccess='self']Delete[/cred-delete-post]</div>
</div>
<p>[wpv-conditional if="('0' eq '1')"]</p>
[cred_form form="add-certificate-inline"]
<p>[/wpv-conditional]</p>
<div class="wp-block-toolset-cred-form edit-view-certificate">[cred-form form="edit-certificate-inline" ]</div>
View Output Editor
<div class="row py-2">
<div class="col-md-11"><h4>Certificates</h4></div>
<div class="col-md-1">[wpv-conditional if="( '[wpv-user field="ID"]' eq '[bb-member-id]' )"]<img src="<em><u>hidden link</u></em>" alt="add_cross_grey" class="add-certificate-button" width="15" height="15" class="size-full" />[/wpv-conditional]</div>
</div>
<div class="row pb-1">
<div class="font-weight-bold col-md-3">Name</div>
<div class="font-weight-bold col-md-2">Number</div>
<div class="font-weight-bold col-md-2">Issue Date</div>
<div class="font-weight-bold col-md-2">Expiry Date</div>
<div class="font-weight-bold col-md-2">Place of Issue</div>
<div class="font-weight-bold col-md-1"></div>
</div>
[wpv-filter-meta-html]
[wpv-layout-meta-html]
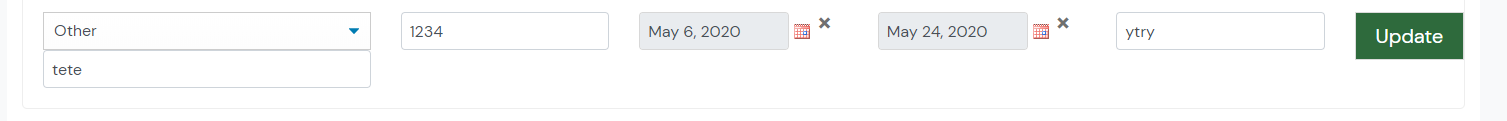
Also on the attached image I have the issue that I want the second textbox to be visible only when the first combo selection post is "Other". Need to do that functionality in javascript.
Thank you for your prompt response.
Hi there How can I send you the links??
Hi George,
I'll enable the private fields for you to send me the links.
Thanks,
Shane
Try again
Private fields.
Hi George,
Thank you for the links
- When clicking the edit button on the view row, show only the row's edit form. Not all the edit form.
I would recommend that you take a look at the bootstrap collapse. Toolset includes bootstrap 4.0 and can be enabled by going to Toolset -> Settings and scroll to bootstrap loading.
hidden link
This should allow you to create your toggle much easier as they have a built in scoping functionality with the data target attribute. You can generate dynamic ID's for this parameter using the post's ID so each button will be linked to its respective dropdown.
- When clicking the update on the edit post form hide the update form and show the display row.
For this you will need to set your form to reload the page in order to see the updated data. Simply updating the data in the form won't update the view's output so you need to set your form to redirect back to the listings page.
Please let me know if this helps.
Thanks,
Shane
My issue is resolved now. Thank you!