This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Views, Views plugin
This topic contains 15 replies, has 2 voices.
Last updated by sergeP 5 years, 4 months ago.
Assisted by: Nigel.
Tell us what you are trying to do?
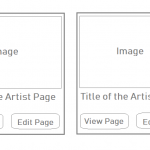
The website allow users logged in as "Artist" to create their own page with CRED Form. Their "Artist pages" is automatically created using Elementor and Toolset. For their admin, I would like to create a view showing all their "Artist Pages" with buttons allowing them to View or Edit each Artist Page.
Is there any documentation that you are following?
No I did not find any specific documentation
Is there a similar example that we can see?
Please find image attached.
What is the link to your site?
hidden link
Thank you very much in advance,
Best
Hello ?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Serge
Do I understand you correctly, a user can create multiple artist posts? And they will be the author of these artist posts?
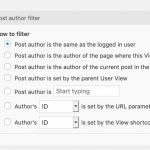
If that's the case it sounds like you need to create a View to display on a front-end "admin" page to display these artist posts, where you add a Query Filter for the post author, set to the currently logged-in user (screenshot). So each user visiting that page will see their own artist posts.
In the output section it looks like you want to output the posts in a grid (use the Loop Wizard), where you will include links to the artist posts, as well as links to edit the posts.
You can't insert such a link within the Loop Wizard, you'll have to add it to the markup when the wizard is complete.
You can read about creating edit forms and linking to them here: https://toolset.com/documentation/getting-started-with-toolset/publish-content-from-the-front-end/forms-for-editing/
Hello Nigel,
Thank you very much.
I did follow your instruction and The filter View works perfectly.
The authors (Artists) can now see their own posts (Artist Page).
I now only need help to create the links "View" and "Edit".
I don't understand what you mean by "You can't insert such a link within the Loop Wizard, you'll have to add it to the markup when the wizard is complete." What do you mean by "Markup" ?
I did try to insert the following code for Editing : [cred_form form='editer-une-page-chanteur-groupe'] but, obviously it is not well set and it appears as a form in the view and not as a button "Edit".
Could you please help me on this part ?
Here is my code :
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop wrap="4" pad="true">
[wpv-item index=1]
<div class="row ">
<div class="col-sm-3">[wpv-post-body view_template="loop-item-in-test-requete-view-own-chanteurs"]</div>
[wpv-item index=other]
<div class="col-sm-3">[wpv-post-body view_template="loop-item-in-test-requete-view-own-chanteurs"]</div>
[wpv-item index=4]
<div class="col-sm-3">[wpv-post-body view_template="loop-item-in-test-requete-view-own-chanteurs"]</div>
</div>
[wpv-item index=pad]
<div class="col-sm-3"></div>
[wpv-item index=pad-last]
<div class="col-sm-3"></div>
[cred_form form='editer-une-page-chanteur-groupe']
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]No items found[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
Thank you very much in advance.
Serge
Ok, I beleive I understood.
I Inserted the [cred_form form='editer-une-page-chanteur-groupe'] outside the loop and the form is now integrated in the view.
Is there a way to add a button trigring a pop up displaying the edit form of this particular post ?
(I can easily create a pop up displaying the form with Elementor and create a button in the view but I need the pop up to trigger the edit form of this particular post.)
Thank you very much for your help in advance.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
It is described in the documentation I linked to how to add edit post links.
You create an edit form.
You need to add the edit form to a Content Template (not assigned to anything, it just is required as a container for the form if linking to it rather than displaying it directly).
Then when editing your View, where you want to insert the edit link, use the Toolset Forms button to add the Edit Post Link.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Sorry, we cross-posted.
If you add an edit link it will insert a shortcode something like this:
[toolset-edit-post-link content_template_slug='container-for-edit-thing' target='self']Edit %%POST_TITLE%%[/toolset-edit-post-link]
Hello Nigel,
Great thanks a lot for your support.
We are getting there 🙂
I followed your instructions and the documentation.
1./ I created a Template Layout "Modify Artist Page" in which I inserted the "Edit CRED Form". (See picture)
2./ In my view I added the "Edit Post Link" and linked it to my template Layout (See Picture).
3./ In front end, the link appears perfectly but when clicked, It just redirect me on the artist page (with a strange URL containing a Layout ID : hidden link) but not on a "Edit CRED Form".
Here is my "Edit Post Link" Shortcode [toolset-edit-post-link layout_slug='modifier-post' target='self']Modifier %%POST_TITLE%%[/toolset-edit-post-link]
Thank you in advance for your support.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Ah, it sounds like you are using Layouts, in which case you need to insert your edit form into an unassigned Layouts template and then choose that when inserting the post edit link.
I beleive that this is what I did.
Actually, I am not using layout with my website but Elementor Pro.
I created a unassigned layout in order to be able to use the "Edit Post Link".
Basically, I created a Template Layout containing the edit post form.
And I created an edit post link in my view on which I assigned the Unassigned Template layout containing the edit post form.
But in the front end, when I do click on the "Edit Post Link", it redirects me to the Artist Page, not to the CRED Edit Form.
Do you know why ?
[toolset-edit-post-link layout_slug='modifier-post' target='self']Modifier %%POST_TITLE%%[/toolset-edit-post-link]
Thank you in advance,
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
That's how edit forms are intended to work.
The URL is the URL of the post being edited, but instead of the post being displayed, the URL parameter tells Toolset to intervene and display the edit form instead of the post itself.
By the way, if you are not using Layouts you should disable it (but you will then need to set the edit form up again using a Content Template instead of a Template Layout).
If you don't want to have the edit form appear at the URL of the post being edited and you instead want an "Edit Artist" page where all the editing happens, then you can insert the edit form into such a page.
You'll then want to edit the shortcode to add an attribute that specifies the post to be edited. You are going to have to set the links up yourself to this page where you add the target post id as a URL attribute. You can call the attribute whatever you want, and if you chose "target", for example, then you would edit the shortcode to insert the form like so:
[cred_form form='edit-thing' post='[wpv-search-term param="target"]']
In the View that links to the page, if you have the page ID (200 in my example below) then you can construct the links like so:
[php]
Edit post
[php]
Thank you Nigel.
I followed your instructions.
1./ I created a page (ID = 86749) and I inserted the following shortcode to display the edit form :
[cred_form form="editer-une-page-chanteur-groupe" param="target"]
2./ In the view I added the following HTML
Edit post
Now in the view, I can indeed acces the page by clicking on Edit Post.
But the form does not upload and Instead, the following message appears :
"The Form Type and the type of the publication does not correspond"
(In french : Le type de formulaire et le type de publication ne correspondent pas)
Could you help me understand what's wrong ?
Thank you in advance.
Ok Nigel,
Thanks a lot for your help.
Just realised that I did a mistake on the shortcode of the new Page displaying the CRED Edit Form.
The right code was :
[cred_form form='editer-une-page-chanteur-groupe' post='[wpv-search-term param="target"]']
and not
[cred_form form="editer-une-page-chanteur-groupe" param="target"]
Obviously.
My mistake. It all works perfectly.
Thanks a lot.
Just a last question, do you know if there is a way to display a pop up instead of a page to display the edit form ?
I tried to create a pop up page with elementor and to put the ID of the pop up instead of the ID of the page in the html code of the view but it does not work (page not found).
Thank you in advance.
Best
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I don't really know how Elementor pop-ups work, so I can't say.
Typically with pop-ups the markup for the pop-up is included in the page where you want it to appear, but it is hidden until such time as it is triggered by some action (e.g. clicking a link, or if your site content is dictated by your marketing department, when someone tries to leave the page).
But it is there on the page already, just waiting to be displayed, much like if you were using modals.
So in your case, where you display the Edit Artist button you would actually include the Edit Form itself, hidden, and the button would be the trigger to display it.
I'm not sure how you translate that into Elementor pop-ups.
Hello Nigel,
Ok, no problem, opening another page is already a great solution.
I was just getting curious.
Thanks a lot for your help.
Serge