I am trying to display values of custom fields in schema.org <meta> tags in Divi theme, but the values are not shown, instead the full shortcode is rendered. It works ok in general when I use the same method in other themes.
Here is the code
<span itemscope itemtype="<em><u>hidden link</u></em>">
<span itemprop="itemReviewed" itemscope itemtype="<em><u>hidden link</u></em>">
<h2 itemprop="name">{!{wpv-post-title}!} Review</h2>
</span>
<span itemprop="author" itemscope itemtype="<em><u>hidden link</u></em>">
<meta itemprop="name" content="{!{wpv-post-author}!}">
</span>
<span itemprop="reviewRating" itemscope itemtype="<em><u>hidden link</u></em>">
<meta itemprop="worstRating" content="1">
<meta itemprop="bestRating" content="10">
<meta itemprop="ratingValue" content="[types field='rating-10' format='FIELD_VALUE'][/types]">
</span>
<div class="s4k_intro" itemprop="description">{!{types field='review-intro' suppress_filters='true'}!}{!{/types}!}</div>
</span>
</span>
These two aren't populating fields' values:
<meta itemprop="name" content="{!{wpv-post-author}!}">
<meta itemprop="ratingValue" content="[types field='rating-10' format='FIELD_VALUE'][/types]">
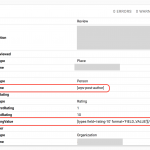
Please see attached screenshot of how is rendered when checked in Google structured data tool.
I'll be glad to take a look. I'm not an expert with schema.org metadata, but it looks pretty straightforward. Can you give me some more information about your implementation?
- How are you adding this code to your site? Is it part of a Content Template, a View, the body of a post, etc? Share any shortcodes you have used to place this code and let me know where you placed them.
- What URL is represented in the structured data screenshot you shared? I would like to check the page in the browser.
- If you modify the ratingValue item to use the {!{...}!} format in the Types field shortcode, is the correct information displayed in structured data? Example:
<meta itemprop="ratingValue" content="{!{types field='rating-10' format='FIELD_VALUE'}!}{!{/types}!}">
Let me know the answers to these 3 questions and we can go from there.
Hi Christian,
I have found a fix for it, basically using fields in metadata tags e.g. <meta itemprop="name" content="{!{wpv-post-author}!}"> using DIVI shortcut format doesn't work if you build templates using DIVI builder. But if you build templates using standard WP Types template editor it's working fine, had to change the format back to <meta itemprop="name" content="[wpv-post-author]"> though
Thanks