This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+01:00)
Tagged: Divi integration, Views plugin
Related documentation:
This topic contains 11 replies, has 2 voices.
Last updated by Andrea Stykket 5 years, 9 months ago.
Assisted by: Nigel.
Im using Toolset and Divi, but I am not able to design the views in a nice way.
The problem is that it appears a "margin" to the right of the view. I've used the divi builder to set both margin and padding to 0px, as well as full width.
Why does it appear a gap to the right of the view?
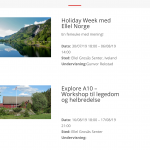
Ive got the same problem on two seperate sites using the same system - evangeliesenteret.no and virkeligfri.no Please see attached screenshot.
Do you know what I could do to fix this?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Andrea
I suspect that the issue is that "full-width" in Divi is only 89% and not 100%.
Please see this section in the documentation and check if that applies in this case: https://toolset.com/documentation/recommended-themes/toolset-divi-integration/matching-divi-styling-using-toolset/#styling-custom-posts-and-post-archives
If it is something I could take a look, but try that first.
Hi Nigel,
Thanks for letting me know!
That sounded like it was the right issue, since I had indeed used the "full-width" setting rather than setting it to 100% manually.
However, after doing this for both the div, row and text element, it still looks the same.
Perhaps Im missing something?
Thanks for the quick reply!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
I could only really say by looking at the pages in question.
I might be able to tell from the front end alone, using the browser tools, so why don't you start with those. If I need back end access I'll set up a private reply to get credentials from you.
Thank you, thats very helpful!
The problem is the same on both sites, the feeds are on the front page of both virkeligfri.no and evangeliesenteret.no 🙂
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
I can see that the row where you add the two columns inherits the width: 80% style for the et_pb_row class, it looks like you need to provide styles for that particular row to set the width to 100%.
Can you identify that in the backend?
As an aside, I note that Bootstrap is being loaded, and as explained in the documentation, Divi isn't compatible with Bootstrap can create styling issues (although it's not responsible for this specific issue), and you may want to disable Bootstrap: https://toolset.com/documentation/recommended-themes/toolset-divi-integration/matching-divi-styling-using-toolset/
I have tried now to change this for evangeliesenteret.no, including disabling bootstrap, with the same issue?
Could check and see whether you see the same issue here?
Thanks again for helping, it is very much appreciated!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi,
Thanks so much, again, for helping.
I have tried removing the padding previously, but it does not effect the weird space to the right of the view. I have attached a screenshot. Ill leave it like that for a bit so you can have a look too.
It seems strange since its the same problem on both of the websites? Ive also realized Im using two different themes - Divi and Extra, but I guess they both use divi builder.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
I think you forgot the screenshot.
Can I look at the back-end to see how you have set this up?
I will mark your next reply as private so that I can get log-in credentials from you—you may want to create a temporary admin user for me to use that you can later delete. And be sure to have a current backup of your site.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
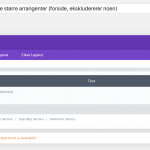
The problem arises because Divi's own stylesheet overrides the custom styles you apply to the modules, as you should be able to see in the screenshot "override", where it sets the width to just 90%.
You can't trump those styles from the Divi editor settings because it is more specific, and so you must add custom CSS style rules yourself with matching or higher specificity to overrule its overrule.
In the settings (under the button marked in the screenshot "settings") I added the following CSS rule:
.page .et_pb_row {
width: 100%;
}
That applies the full width to the View results.
My issue is resolved now. Thank you!