This thread is resolved. Here is a description of the problem and solution.
Problem:
The issue here is that the customer wanted to display elements from elements from and author's profile on a project post that they create.
Solution:
Here the customer had created a separate CPT for his users so they can create a profile after creating a user.
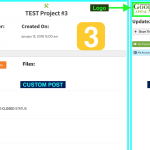
That same user then creates a project and on that project page it should automatically display the user's logo from their profile.
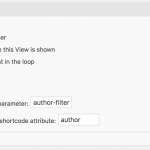
You can use a view to do this to allow for it to filter for the same author profile as the custom post then you will need to add a post author filter to the view.
Then you can just add the elements from the profile that you want to display.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
This topic contains 5 replies, has 2 voices.
Last updated by 6 years, 8 months ago.
Assisted by: Shane.