Okay I think I see the issue. I have made a small change in the Form generic field names. The field name "biz-category" is causing problems because there is (or was) an actual custom field with the slug "biz-category". This conflict is the main issue here. I changed the generic field slug in the Form to be "gen-biz-category", and I believe the conditional groups are working as expected now. Can you confirm?
YES, This is working!! Thank you so much.
So now a new member can complete the form and select their business categories to create their profile.
The original code you gave me in the beginning is still in place and displayed on the test page, however it still shows all the sub-categories, not the one selected by the member.
hidden link
This is the shortcode:
[php]
<div class="mem-profile-txt">
<div align="center", style="font-size:.8em">
[wpv-view name="sub-category-view" terms="[toolset_deepest_term id='[wpv-post-id]' taxonomy='business-category']"]
</div></div>[php]
How do I now show the view on the front end? It needs to show on the search (archives) and on the single member profile page.
hidden link
hidden link
The original code you gave me in the beginning is still in place and displayed on the test page, however it still shows all the sub-categories, not the one selected by the member.
The link you provided is a link to an Elementor template editor, not a post. I can't really troubleshoot here, because it's out of context. We're trying to get the terms associated with a Member post, but when the template is displayed in the editor there is no Member post. The current post ID is not a Member ID, it's the Elementor template ID, so it's expected this won't work. To help explain the problem, I added some extra info in the template:
<div class="mem-profile-txt">
<div align="center", style="font-size:.8em">
post id: [wpv-post-id],
deepest term: [toolset_deepest_term id='[wpv-post-id]' taxonomy='business-category'], view:
[wpv-view name="sub-category-view" terms="[toolset_deepest_term id='[wpv-post-id]' taxonomy='business-category']"]
</div></div>
In the editor, you can see the post ID is 4265. This isn't the ID of a Member post that has business category taxonomy terms associated with it. It's the ID of an Elementor template. So I need to see this template in the context of a Member post to confirm a problem actually exists.
How do I now show the view on the front end? It needs to show on the search (archives) and on the single member profile page.
You must insert the View shortcode in the template(s) where you want the View to display. Just before the View shortcode, you can insert the wpv-post-id shortcode to confirm the post ID is correct (it should display the ID of the post being displayed in the archive or single post page).
Something is still causing an issue with the sub-categories on the form. As soon as I started to add the remaining conditional options, only the first selected option shows up. HELP please... It's is so close! I just can't see it!
Looks like a syntax error here:
[cred_generic_field field='arts-literature' type='select' class='form-control' output="bootstrap"]
{
"required":0,
"default":[],
"options":[{"options":[{"value":"actor-actress","label":"Actor / Actress"},
{"value":"animation","label":"Animation"},
{"value":"architecture","label":"Architecture"},
{"value":"author-publishing-services","label":"Author Publishing Services"},
{"value":"band","label":"Band"},
{"value":"cartoon-comic","label":"Cartoon / Comic"},
{"value":"ceramics","label":"Ceramics"},
See how "options" is duplicated inside itself?
Thank you Christian, The dropdowns are working perfectly on the form!! Success!
On the next step, I am unsure what to do here. Currently I am showing "post terms" dynamically on the Elementor template. It shows me Business Category & Sub-category. This template: hidden link
If you edit this template with Elementor, and under the gear/settings on the bottom left, you can preview how the post will look. (see screenshot)
I have saved a screenshot of the preview also.
The new code you provided "shortcode" shows all the sub-categories, not just the one selected. How do I feature only the selected option?
I greatly appreciate your help. Everyone I have worked with at Toolset has been so helpful. I have learned so much in the last few months, and definitely stepped outside my comfort zone! There is so much power within this program, my background is design, and I used to say "I know enough code to be dangerous".... I've come a LONG way in the last few months, and feel so much more comfortable.
I only have days left to finish up this site. If I need to get on a chat or call to help facilitate this, I am available in EST.
Thank you again!
Laurie
When I edit this template, I'm not able to see the Preview Settings:
hidden link
It appears that the template is set up as a Page template, not as a single post template. I made some changes to the code in the template that should clean things up a bit. I also activated the snippet in Toolset > Settings > Custom code. How should I proceed to test it?
Hi Christian,
The template is set up as an Elementor Single Post template and is applied to all member profile posts. I created a back-up, so I'd suggest using the actual template since it's already applied.
Can you apply here and test?
hidden link
Okay I added the View to the template and it's showing the deepest term "Online Course Development" here below the phone number:
hidden link
You can use CSS to style the output, and replace the old heading element with the new text element.
Fabulous! Thank you Christian. I have updated the CSS and the member profile pages are working as expected.
Now I need to update the views for the archive and search pages. There are several, however If I can get one working, I can implement all the others.
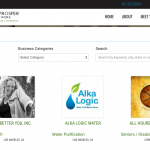
I started with the all members search, duplicated the all member search view and created a new category/sub-category view to work with. I added the code for the sub-categories, where the existing category shortcode was.
[wpv-view name="sub-category-view" terms="[toolset_deepest_term id='[wpv-post-id]' tax='business-category']"]
I used the exact same CSS for styling this view, however it's viewing as an h2 styled like the company name. No reason for it that I can see. I then changed to cat-gen-category which had no result change either.
The new view is: All members Search-Category & Sub-category
The testing page is: hidden link
I think the search aspects are fine with both category and sub here. That part works... however it's not displaying correctly.
see attached screencaptures.
My css for this text is:
#cat-biz-name {
display: block;
font-weight: 500;
line-height: 1.1em;
font-family: 'Roboto Condensed', sans-serif;
font-size: 1.1em;
margin-top: 10px;
margin-bottom: 5px;
padding-left: 10px;
padding-right: 10px;
text-align: center;
text-transform: uppercase;
}
#cat-gen-category {
color: #231f20;
font-size: .7em;
font-family: 'Roboto Condensed', sans-serif;
line-height: 1em;
padding-left: 10px;
padding-right: 10px;
text-align: center;
text-transform: uppercase;
}
#cat-location {
color: #231f20;
font-size: .7em;
font-family: 'Roboto Condensed', sans-serif;
line-height: 1em;
margin-top: -10px;
padding-left: 5px;
padding-right: 5px;
text-align: center;
text-transform: uppercase;
}
Thank you!
I think the search aspects are fine with both category and sub here. That part works... however it's not displaying correctly.
You've applied IDs to some paragraph tags and added styles for those IDs. However, the sub-category-view View produces more markup. When you have nested markup inside those paragraph tags, the paragraph styles may be overridden by styles applied to that inner markup. This is basic CSS stuff, not really Toolset-specific. You'll have to use CSS specificity overrides to fix it:
https://www.smashingmagazine.com/2007/07/css-specificity-things-you-should-know/
Something like
div#cat-location > div > a {
/* add your styles here */
}
FYI the sub-category-view produces markup that includes div tags. It's technically invalid HTML to nest div tags inside p tags, so you should change your first p#cat-location to be a div instead of a p. Otherwise, specificity won't work correctly.
Thank you. I was able to adjust, all centered and sized as expected, however this should not be a link. If I remove the a in the css, then the style is overwritten as before. Is this classified somewhere else as a link it was not to begin with?
Is this classified somewhere else as a link it was not to begin with?
I'm not sure I understand the question. The sub-category-view View produces a link tag. Now you're saying you don't want a link here. Well, if you want to remove the link and display the text only, remove the link tag HTML from the sub-category-view. If you change the View, keep in mind it will also remove the link from the Member Profile page because this same View is used in both locations. If you want to have different output depending on the location where a View is displayed, that's a topic for another ticket. You can look into conditional HTML and passing arguments into Views here: https://toolset.com/documentation/user-guides/conditional-html-output-in-views/
https://toolset.com/documentation/user-guides/passing-arguments-to-views/
Or you can create a duplicate view that does not include the link tag, and use this duplicate View on the all-members page. You must apply the proper CSS to achieve the design style you want after you remove the link tag.
Okay, now I'm confused. Why does the sub-category-view View produce a link tag? I see a post ID. It only needs to show the text on the front end. Only the profile image and company name are links, so they go to the member page, as stated here:
<div>
<a href="[wpv-post-url]">[types field='profile-image' title='%%TITLE%%' alt='%%ALT%%' style='border-style: solid; border-width: 1px; border-color: #DBDBDB; border-radius: 6px;' class="cat-profile-pic" align='center' size='custom' width='175px' height='175px' resize='proportional'][/types]</a>
</div>
<h2 id="cat-biz-name">[wpv-post-link]</h2><br>
<div id="cat-gen-category">[wpv-view name="sub-category-view" align='center' terms="[toolset_deepest_term id='[wpv-post-id]' tax='business-category']"]</div>
<div id="cat-location">[types field="city-state"][/types]</div>
That code shows how the sub-category-view is inserted, but not the contents produced by the View. The contents are defined here: hidden link
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop>
[wpv-taxonomy-link]
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
The wpv-taxonomy-link shortcode produces a link tag.