Hi Christian,
Sorry, me again...
Tell us what you are trying to do?
I'm trying to display the taxonomy images instead of the tags (format names) in my posts.
What I did so far is simply display the tags by names :
SDG 17 SDG 7 SDG 8 SDG 9 like this (see page link below)
<div class="sdg-icon-list [wpv-post-taxonomy type="post_tag" format='slug' separator=' ']">[wpv-post-taxonomy type="post_tag" format="name" separator=" "]</div>
But I've linked an image to each tags thanks to the plugin (see plugin below) and I'd like to display these images for each posts instead of the tags names
Is there any documentation that you are following?
I've installed this plugin
hidden link
as mentioned here
https://toolset.com/forums/topic/including-a-taxonomy-image-in-a-view/
Is there a similar example that we can see?
What is the link to your site?
here the link of my page :
hidden link
Thank you
If you'd like, I can help you use Custom Term Fields to associate an image to each term in your taxonomy using Types, and then integrate those images in a View of your custom taxonomy. Then you can add that View to each item in the Loop or to the Post Content Template. I'm not really the best source of information about the taxonomy image plugin, though.
Thanks for your answer and help.
My problem is that I'm not good with php (that's why I'm using view 🙂
I'd just want to understand why this code doesn't work for me?
add_shortcode('wpv-taxonomy-image', 'taximage');
function taximage($atts) {
global $WP_Views, $wp_query;
$term = $WP_Views ->get_current_taxonomy_term();
$wp_query->queried_object = $term;
return apply_filters( 'taxonomy-images-queried-term-image', '' );
}
Could you help me with this?
Thanks in advance
My problem is that I'm not good with php (that's why I'm using view
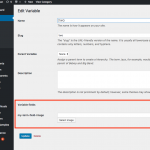
I see. If you use Term Fields there's no need for PHP or another plugin to accomplish what you want. You can associate an image with each term using the custom fields GUI, and then you can use the types field shortcode to display your image in a View of your Taxonomy. See the attached screenshot and the following code:
[types field="my-term-field-image" alt="blue bird" title="Acme logo" class="my-class1" size="thumbnail"]
https://toolset.com/documentation/user-guides/term-fields/
https://toolset.com/documentation/user-guides/displaying-wordpress-term-fields/
I'd just want to understand why this code doesn't work for me?
return apply_filters( 'taxonomy-images-queried-term-image', '' );
I'm not really sure - this filter is not supplied by Toolset, so I'm not the best resource for determining why it would or would not work. This is probably better answered by the other plugin's support team.
Hi Christian,
Sorry for my late reply! Thanks for your advice. I'll try it today and let you know.
Thank you very much!
Hi Christian,
I've just created a term field group for my post tags and it worked well.
My issue now is with the second step. When I open my view to insert my term field inside my template,
I cannot find it when I click on Fields and Views to select the desired field. It is not displayed.
Like it is explained here
https://toolset.com/documentation/user-guides/displaying-wordpress-term-fields/
Do I'm missing something?
Thanks
At the moment, you can display term fields on a View listing terms or on a term archive page. Is this Content Template displayed on a term archive page, or a View of terms? If so, you can use the termmeta shortcode:
[types termmeta="my-term-field-image"][/types]
If this Content Template is not used on a term archive page or a View of terms, you must create a separate View of terms and insert the shortcodes there. You can filter this View on term ID, provided by the current post. This will loop over each term, and let you insert a term field in the Loop Output editor. Then, place this View of terms somewhere in the post, like a Content Template or the post content.
Hi Christian,
Thanks but I don't understand what I must do.
For example :
This is my page (single post made with a content template - View)
hidden link
This is my code :
<div class="post-single-wrapper [wpv-post-taxonomy type='category' format='slug' order='desc' separator=' ']">
<div class="sdg-icon-list [wpv-post-taxonomy type="post_tag" format='slug' separator=' ']">[wpv-post-taxonomy type="post_tag" format="name" separator=" "]</div>
<span class="post-cat">[display_post_tax_terms_hierarchical taxonomy="category" separator=" "]</span>
<span class="post-cat-image">[types termmeta="featured-image-for-tag"][/types]</span>
<h1 class="post-title">[wpv-post-title]</h1>
[wpv-post-featured-image size="full"]
<div style="height: 28px;"></div>
<div class="post-body-wrapper">[wpv-post-body view_template="None"]</div>
</div>
I my template, I display the TAGS
in this example the tags are : SDG 12 SDG 17 SDG 8 SDG 9
Want I need is diplay
the "featured-image-for-tag"
instead of the Tag names
My problems :
1. I don't know how to create a term archive page or a View of terms.
2. I don't understand how to include it in my template.
Thanks in advance for your help
benoît
I don't know how to create a term archive page or a View of terms.
In this case, you need a View of terms.
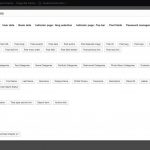
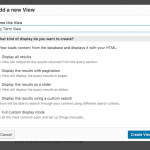
1. Go to Toolset > Views > Add New and create a new View, and choose "full custom display" in the View popup.
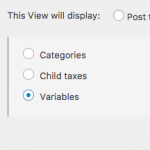
2. In the Content Selection area, choose your Taxonomy. This will create a View of taxonomy terms.
3. In the Query Filter section, create a new filter that filters by term.
4. Edit the query filter so that the term filter is set by the current post.
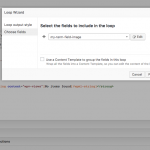
5. In the Loop Wizard, insert the term image field in the loop.
I don't understand how to include it in my template.
You include a View of Terms just like you would include any other View, by using the Fields and Views button above the editor.
...
<span class="post-cat">[display_post_tax_terms_hierarchical taxonomy="category" separator=" "]</span>
<span class="post-cat-image"> INSERT YOUR VIEW HERE </span>
<h1 class="post-title">[wpv-post-title]</h1>
...
Hi Christian,
OK.
thank you very much to keep helping me! I really apreciate!
It's becoming clearer. I'll try your method. Maybe tomorrow because it's already late here.
Best regards!
Okay great, good luck. I'll be out tomorrow but will return Sunday - if you need more immediate assistance feel free to open a new ticket.
Hi Christian,
I've changed the status of this post to resolved. You're solution worked perfectly!
Thank you again for your help!
Regards