This thread is resolved. Here is a description of the problem and solution.
Problem:
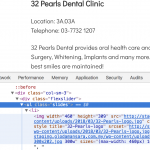
The issue here is that the user had some repeated image fields and wanted to create a slider using these images.
Solution:
I managed to create a flexslider plugin that should be able to help your.
Download and install the plugin in the link below.
https://drive.google.com/file/d/1CFU2_oBqe9PJBks8cT1VqMND8-ytDdVE/view?usp=sharing
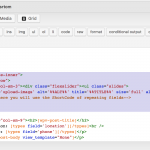
Then create a content template for your post and add the following.
<div class="flexslider"> <ul class="slides"> [wpv-for-each field="wpcf-image_1"] <li>[types field="image_1" size="medium" align="none" resize="pad" padding_color="#FFF"][/types]</li> [/wpv-for-each] </ul> </div>
After doing this then you will need to add the script for it to work.
Add this to the js section of the content template.
jQuery(window).load(function() {
jQuery('.flexslider').flexslider();
});
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
This topic contains 5 replies, has 3 voices.
Last updated by 6 years, 9 months ago.
Assisted by: Shane.