Good morning,https://toolset.com/documentation/legacy-features/maps-plugin/how-to-display-custom-search-results-on-a-map/
but initially I can't get all the custom posts to appear on the map and then, after running the search, I can't get the search results to show on the map.hidden link
And when I filter with search on left, the results not appear in my map.
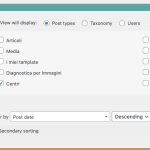
I attached the screen of settings view
Thank you
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Hello. Thank you for contacting the Toolset support.
Well - I see you added the map shortcode but to display the marker on the map you will require to add the map marker shortcode as showsn with the following Doc:https://toolset.com/documentation/legacy-features/maps-plugin/displaying-markers-on-maps/#displaying-a-map-with-a-list-of-markers-coming-from-a-view
The maps shortcode you must put outside the view's loop. For example:
[wpv-map-marker map_id='centri' marker_id='marker-[wpv-post-id]' marker_field='wpcf-address']
your marker popup content text
[/wpv-map-marker]
Where:
More info:https://toolset.com/documentation/programmer-reference/maps/maps-shortcodes/#wpv-map-marker
Hello Minesh,hidden link
Thank you for your assistance
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Can you please share the code you are using to display the map and marker.
sure!hidden link [wpml-string context="wpv-views"]No items found[/wpml-string]
that's the code of search
Thank you
While in my page I used element or widget toolset view to display map and search filter.
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
With your code I've changed the:
Can you please try to use the following code and check if the following code help you to resolve your issue and you able to see the markers on your map.
[wpv-layout-start]
[wpv-items-found]
<img src="<em><u>hidden link</u></em>" width="1" class="" />[wpv-map-render map_id="mappa-centri" map_height="500px" cluster="on" marker_icon="//istitutofanfani.progettidiseo.it/wp-content/uploads/2024/11/pin-mappa-fanfani.png" cluster_grid_size="40"][/wpv-map-render]
<!-- wpv-loop-start -->
<wpv-loop>
[wpv-map-marker map_id='mappa-centri' marker_id='marker-[wpv-post-id]' marker_field='wpcf-indirizzo'][/wpv-map-marker]
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]No items found[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
that's the code of search
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="form-group">
<label for="wpv-tipologia">[wpml-string context="wpv-views"]<p>Tipologie</p>[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="tipologia" type="select" url_param="wpv-tipologia"]
</div>
<br>
<div class="form-group">
<label for="wpv-prestazione">[wpml-string context="wpv-views"]<p>Prestazioni</p>[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="prestazione" type="select" url_param="wpv-prestazione"]
</div>
<div class="form-group">
</div>
[/wpv-filter-controls]
[wpv-filter-end]