This thread is resolved. Here is a description of the problem and solution.
Problem: I have a series of search filters displayed as checkboxes. The checkboxes are displayed in a single column with several rows. Instead, I would like to display the checkboxes in a single row with multiple columns. If I inspect the checkbox containers I can see they are set to display:inline-block; but they break to separate rows. How can I display the checkboxes in a single row?
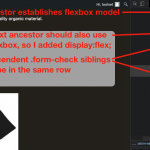
Solution: Use custom CSS to override the default layout styles for the checkbox elements. In this case, applying display:flex to the checkboxes container element is sufficient to implement the flexbox model and display the filters in a single row with multiple columns.
Relevant Documentation:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 3 replies, has 2 voices.
Last updated by 4 years, 7 months ago.
Assisted by: Christian Cox.