Hey!
So, I made a view of members on this Swedish site. And when changing the page number the column widths changes.
hidden link
Page one is perfect. Page 2 they change and it looks weird. 🙂
Please advice
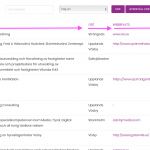
Hello, yes this is a problem with tables where the columns are set with a percentage width. On page 1 the longest link URL without a hyphen is:
<em><u>hidden link</u></em>
The browser tries to fit this without breaking the text, so it compensates by stretching and shrinking other columns so everything fits. On page 2 the longest link URL without a hyphen is much shorter, so the column isn't as wide:
<em><u>hidden link</u></em>
The browser does not have to stretch other columns to make it fit, so the columns all shift.
Try adding this CSS to your View's Loop Output editor CSS panel to force the browser to break all long text in this table into separate lines, regardless of hyphens or spaces in the text:
.page-id-12591 table td {
word-break:break-all;
}
Hi. Thanx ... That didn't change anything at all. Or I did it wrong or something. But I need the columns to be equal on all sides. And those references you sent has nothing similar to my design whatsoever so I didnt really get that ... 😐
Can you please log in to my site and check if that CSS can make it work for you? Doesn't matter if the % is changed to px as long as it looks as it does now on page 1, on all pages. Or if there is any other workaround.
How do I sent a hidden message with the login ? 🙂
Thanx for the support!
Private reply fields are available here.
And those references you sent has nothing similar to my design whatsoever so I didnt really get that ...
Those references... you mean the links I mentioned? I think there was a miscommunication. The two links I shared are displayed in page 1 and page 2 of the results. I'm talking about the width of the text of the links shown on your site. I'm not talking about the contents of the sites at those URLs. See the screenshot here for more visual details of the cause of the problem.