Tell us what you are trying to do?
I'm creating a custom post type called Graduates with a slug called 'graduate'. This post type will use Custom Fields and a Custom Template to display content. I'm having 3 issues:
Issue 1: I can't seem to get this custom post type to use a template file I created for it, called page-graduate.php. This particular PHP file removes a sidebar that is seen elsewhere on the site. Instead it seems to use single.php.
Issue 2: When setting up the custom post type, I chose to use a Featured Image in the 'Sections to display' area. Yet when I'm making a new post, I can't see Featured Image in the right sidebar.
Issue 3: In the Content Layout I've got URL field which is use for Amazon links. When it displays on the front end, you see the full URL written out. I'd prefer to have the word 'Purchase' as the link. So I've tried to wrap your code an <a> tag but it doesn't display correctly. Here's what I tried: hidden link
How should I be coding that?
Is there any documentation that you are following?
For page template hierarchy: https://developer.wordpress.org/themes/template-files-section/page-template-files/
Is there a similar example that we can see?
Work in progress here: hidden link
What is the link to your site?
hidden link
1. We cannot help with PHP Customizations. We suggest using Content Templates instead of Custom PHP Templates. If you require a custom template you can follow the WordPress Codex (Toolset Post Types will act the exact same way as native Post Types or Custom Post Types):
https://developer.wordpress.org/themes/template-files-section/custom-post-type-template-files/
You can also see our own DOC and examples for PHP Templates here https://toolset.com/documentation/customizing-sites-using-php/creating-templates-single-custom-posts/
Note that the naming of Custom Post Templates is very particular and page-graduate.php will not be used automatically by WordPress because it does not follow that naming convention which is elaborated here https://developer.wordpress.org/themes/template-files-section/custom-post-type-template-files/
2. This is unexpected and not replicable on my install. Can you ensure that issue persists with no other plugins but Toolset, and a Theme like Twenty Twenty? You could make these tests on a staging site, they will show if some interference is happening
3. If you use Content Layouts it means you use Toolset Layouts, where I have to recommend using Toolset Blocks instead.
Can you elaborate if this is a new site (hence preferably Blocks should be used) or an older, maintained site that was built with Toolset Layouts? In any case, related to the Link, I see you mix up Blocks Code, HTML, and eventually other building mechanisms
This will end up in an entangled and unmaintainable "web" of different contents
I suggest just using Blocks or Layouts, but not both. If you are not familiar with HTML, ShortCodes and so on, Blocks is ideal
To insert a Manual link with HTML populated with ShortCode in a classic HTML editor you'd do it like so:
<a href="[wpv-post-url]">Text</a>
(For example)
If you use Blocks, you could do that in a Texts and Fields block or HTML block or Classic Block.
In Layouts, you'd have to use a Visual Editor (but remove the automated P tags)
But recommending the best approach will depend on what setup you have (Layouts or blocks)
Hi Beda:
Thanks for your reply and it's been helpful so far.
With issue 1, I created a PHP template related to my post type slug and I can now carry on making the design I wanted.
With issue 2, you were right that it was something with my theme that was an issue. I've gone into the functions.php, added my new custom post type slug, and I can now see Featured Image in the sidebar.
With issue 3, I confused things by getting my terminology mixed up. I'm not using Content Layouts, I'm using Content Templates, and Toolset Blocks, like you suggest — sorry! So what I'm currently doing within that Content Template is :
– inserting a View
– then a View Loop which pulls in info from some custom fields I made
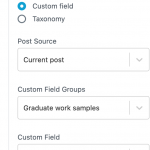
- one of those fields is a purchase URL, like an Amazon link. See attachment.
On the front end of the site it's displaying the full URL (see second attachment). I'd rather this said 'Purchase' and the URL is the hyperlink. How can I do this?
Thanks for all your help so far.
Cheers, R
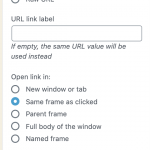
If this field is an URL Field, you can amend several settings in the Fields Inspector (for example when inserting it as a Single Field Block).
So for example to have a link that says "Purchase", you can add the word "Purchase" in the "Label" option of the Single Field Block Inspector's Field Settings.
This will then produce the "Purchase" label populated by the Field's URL as the link.
On your screen(shot), you'd need to unfold the "Field options" in the inspector to see these options.
Hey Beda:
Oh, perfect. I'm sorry I didn't spot those settings. It's all looking good now. Thanks for all your help. 🙂
Cheers, Russell