Dear Sir/Madam,
I have to put CRED FORM in a custom <DIV>..</DIV> but don't know why it cannot work. Below is my code in the CRED FORM
[credform] [cred_field field="form_messages" class="alert alert-warning"]
<div id="enquiry-form">
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='Name']Name[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-name" force_type="field" class="form-control" output="bootstrap"]
</div>
</div>
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='Email']Email[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-email" force_type="field" class="form-control" output="bootstrap"]
</div>
</div>
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='Phone']Phone[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-phone" force_type="field" class="form-control" output="bootstrap"]
</div>
</div>
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='Social Media']Social Media[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-social-media" force_type="field" class="form-control" output="bootstrap"] [cred_show_group if="( $(enquiry-social-media) ne '' )" mode="fade-slide"] [cred_field field="enquiry-social-media-account" force_type="field" class="form-control"
output="bootstrap" placeholder="Please input the account"] [/cred_show_group]
</div>
</div>
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='Subject']Subject[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-subject" force_type="field" class="form-control" output="bootstrap"] [cred_show_group if="( $(enquiry-social-media) ne '' )" mode="slide"] [cred_field field="enquiry-other-subject" force_type="field" class="form-control" output="bootstrap"]
[/cred_show_group]
</div>
</div>
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='Type of work']Type of work[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-type-of-work" force_type="field" class="form-control" output="bootstrap"] [cred_show_group if="( $(enquiry-type-of-work) eq 'others' )" mode="fade-slide"] [cred_field field="enquiry-other-type-of-work" force_type="field" class="form-control"
output="bootstrap"] [/cred_show_group]
</div>
</div>
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='Study Level']Study Level[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-study-level" force_type="field" class="form-control" output="bootstrap"]
</div>
</div>
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='Year']Year[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-study-year" force_type="field" class="form-control" output="bootstrap"]
</div>
</div>
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='GPA']GPA[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-gpa" force_type="field" class="form-control" output="bootstrap"]
</div>
</div>
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='Word Count']Word Count[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-word-count" force_type="field" class="form-control" output="bootstrap"]
</div>
</div>
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='Remark']Remark[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-remark" force_type="field" class="form-control" output="bootstrap"]
</div>
</div>
<div class="form-group">
<div class="span2">
<label>[wpml-string context='cred-form-' name='Submission deadline']Submission deadline[/wpml-string]</label>
</div>
<div class="span10">
[cred_field field="enquiry-submission-deadline" force_type="field" class="form-control" output="bootstrap"]
</div>
</div>
<div class="form-group">
<div class="span12">
[cred_field field="recaptcha" class="form-control" output="bootstrap"]
</div>
</div>
<div class="form-group">
<div class="span12">
[cred_field field="form_submit" output="bootstrap" value="Submit" class="btn btn-primary btn-lg"]
</div>
</div>
</div>
[/credform]
The HTML result is shown as screenshot. The CSS of the div #enquiry-form is
#enquiry-form {
width: 95%;
background-color: whitesmoke;
padding: 30px 20px;
max-width: 95%;
-webkit-box-shadow: 5px 5px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 5px 5px 5px 0px rgba(0,0,0,0.75);
box-shadow: 5px 5px 5px 0px rgba(0,0,0,0.75);
}
#enquiry-form .wpt-form-textfield,
#enquiry-form .wpt-form-textarea {
width: 98%;
}

Nigel
Supporter
Languages:
English (English )
Spanish (Español )
Timezone:
Europe/London (GMT+00:00)
Do I understand you right, you want to apply the styling (with the shadow) to the entire form, but it is being applied to the first field?
If that's the case, move your div tags to the very top and bottom, outside of the credform shortcode, so that they wrap the whole form.
Dear Nigel,
Yes, I tried to put the [credform] within the block but not change to the result.

Nigel
Supporter
Languages:
English (English )
Spanish (Español )
Timezone:
Europe/London (GMT+00:00)
Hi Kelvin
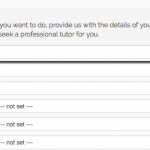
That's odd. I added the div to a form on my Divi test site and copied and pasted your CSS rules, and it worked as expected (screenshot).
Could you try auto-generating your form markup and trying again? If you made some changes to the markup there could be an error we are not spotting.