This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+01:00)
Tagged: Toolset Maps, Views plugin
Related documentation:
Hey guys - this is almost working, just need some direction on the maps field in CRED Forms.
I have CRED Toolset Form with a map field - this field I would like to produce only city, countries in the autocomplete.
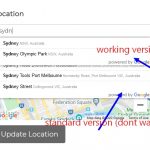
This is working, however, it's giving me two results at the same time - one for the full address and one for the cities, countries.
I need to remove or target where Toolsets is generating its results... I just don't know-how - see the image.
I am trying to target the 'geo-location' class he Toolset maps field...
FORM:
[credform]
[cred_field field="form_messages" class="alert alert-warning"]
<div class="row">
<div class="col-sm-6">
<div class="form-group">
[cred_field field="your-location" force_type="field" class="form-control geo-location" output="bootstrap"]
</div>
</div>
</div>
<!-- Ignore this - I've left in for reference, in case its the issue? This is for getting the elements of the map out and saving them in separate custom fields - and it works fine -->
<div class="clear-group">
[cred_generic_field field='wpcf-street-number' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='street-number' force_type='field' class='' output='']"}
[/cred_generic_field]
[cred_generic_field field='wpcf-address-line-1' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='address-line-1' force_type='field' class='' output='']"}
[/cred_generic_field]
[cred_generic_field field='wpcf-address-line-1-short' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='address-line-1-short' force_type='field' class='' output='']"}
[/cred_generic_field]
[cred_generic_field field='wpcf-city' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":""}
[/cred_generic_field]
[cred_generic_field field='wpcf-admin-area-level-2' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='admin-area-level-2' force_type='field' class='' output='']"}
[/cred_generic_field]
[cred_generic_field field='wpcf-admin-area-level-2-short' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='admin-area-level-2-short' force_type='field' class='' output='']"}
[/cred_generic_field]
[cred_generic_field field='wpcf-state' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='state' force_type='field' class='' output='']"}
[/cred_generic_field]
[cred_generic_field field='wpcf-state-short' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='state-short' force_type='field' class='' output='']"}
[/cred_generic_field]
[cred_generic_field field='wpcf-admin-area-level-3' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='admin-area-level-3' force_type='field' class='' output='']"}
[/cred_generic_field]
[cred_generic_field field='wpcf-country' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='country' force_type='field' class='' output='']"}
[/cred_generic_field]
[cred_generic_field field='wpcf-country-short' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='country-short' force_type='field' class='' output='']"}
[/cred_generic_field]
[cred_generic_field field='wpcf-postal-code' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='postal-code' force_type='field' class='' output='']"}
[/cred_generic_field]
[cred_generic_field field='wpcf-postal-town' type='hidden' class='' urlparam='']
{"required":0,
"validate_format":0,
"persist":1,
"default":"[cred_field field='postal-town' force_type='field' class='' output='']"}
[/cred_generic_field]
</div>
[cred_field field="form_submit" output="bootstrap" value="Update Location" class="btn btn-primary btn-lg"]
[/credform]
JS:
function initialize() {
var input = document.getElementsByClassName('geo-location');
options = {
language: 'en-AU',
types: ['(cities)'],
componentRestrictions: { country: "au" }
};
var autocomplete = new google.maps.places.Autocomplete(input[0],options);
}
jQuery(document).ready(function($){
google.maps.event.addDomListener(window, 'load', initialize);
});
<!-- IGNORE this its part of the section where I capture the individual maps api address parts -->
( function( $ ) {
$( document ).ready( function(){
$('input[name*="wpcf-your-location"]').bind( "geocode:result", function( event, result ) {
$('.clear-group').find("input[name^='wpcf-']").val('');
console.log( result.address_components );
if (result && result.address_components && result.address_components.length > 0) {
for(var i = 0; i < result.address_components.length; i++) {
var arrTypes = result.address_components[i].types;
if (arrTypes && arrTypes.length > 0) {
var type = arrTypes[0];
if (type) {
switch(type) {
case 'street_number':
$('input[name="wpcf-street-number"]').val(result.address_components[i].long_name);
break;
case 'route':
$('input[name="wpcf-address-line-1"]').val(result.address_components[i].long_name);
$('input[name="wpcf-address-line-1-short"]').val(result.address_components[i].short_name);
break;
case 'locality':
$('input[name="wpcf-city"]').val(result.address_components[i].long_name);
break;
case 'administrative_area_level_2':
$('input[name="wpcf-admin-area-level-2"]').val(result.address_components[i].long_name);
$('input[name="wpcf-admin-area-level-2-short"]').val(result.address_components[i].short_name);
break;
case 'administrative_area_level_1':
$('input[name="wpcf-state"]').val(result.address_components[i].long_name);
$('input[name="wpcf-state-short"]').val(result.address_components[i].short_name);
break;
case 'administrative_area_level_3':
$('input[name="wpcf-admin-area-level-3"]').val(result.address_components[i].long_name);
break;
case 'country':
$('input[name="wpcf-country"]').val(result.address_components[i].long_name);
$('input[name="wpcf-country-short"]').val(result.address_components[i].short_name);
break;
case 'postal_code':
$('input[name="wpcf-postal-code"]').val(result.address_components[i].long_name);
break;
case 'postal_town':
$('input[name="wpcf-postal-town"]').val(result.address_components[i].long_name);
break;
}
}
}
}
}
});
});
})( jQuery );
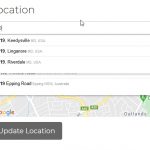
See the result in the image:
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
I tested this to limit the autocomplete to cities in Australia, you can hopefully modify it as required:
( function( $ ) {
$( document ).bind( 'js_event_wpv_addon_maps_init_map_completed', function(){
var input = document.getElementById('toolset-maps-distance-center');
var options = {
types: ['(cities)'],
componentRestrictions: {country: 'au'}
};
autocomplete = new google.maps.places.Autocomplete(input, options);
});
})( jQuery );
Hey Nigel, thanks for the reply .. I may need a little more guidance if you don't mind - I've tried multitude of options and am still getting either a duplication of the drop-down or a complete disregard for only cities... 🙂
Happy to share logins if you would lie a look.
( function( $ ) {
$( document ).bind( 'js_event_wpv_addon_maps_init_map_completed', function(){
//changed this to get the class name of the input instead
var input = document.getElementsByClassName('geo-location');
var options = {
types: ['(cities)'],
componentRestrictions: {country: 'au'}
};
autocomplete = new google.maps.places.Autocomplete(input, options);
});
})( jQuery );
Ive managed to get it to work on normal input/page...
Just not in the Form...
<input id="searchTextField" />
<script src="hidden link{API-KEY}&libraries=places"></script> <script>
function initialize() {
var options = {
types: ['(cities)'],
componentRestrictions: {
country: "au"
}
};
var input = document.getElementById('searchTextField');
var autocomplete = new google.maps.places.Autocomplete(input, options);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Sorry, maybe I misunderstood, where are you trying to use this?
The code I used I tested on a View with a distance search, but you want this for an address field on a Toolset Form, is that right?
Hey Nigel, yeah... I have a CRED Toolset Form where a member will be selecting his 'general' location (I don't want their home address) .
This will then be searched on later on the front end - city, country stuff... not street address.
That more useful?
Cheers
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
OK, let me see what I can get working for that now.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hmm.
Well, the code needs initialising with a different event, the first code I gave you is for a Views distance filter control.
The window load event should be fine, and the selector needs changing to match the input in the form.
But even then, it's not working, and the console reveals why, as it is generating a couple of JS errors.
I'm not sure what's required here, I need to ask for some input from the developers.
I'll ping them and get back to you when I have a reply, if you could please bear with me.
Thanks
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Stuart
The Maps developer directed me to an internal ticket requesting this feature be added where it was pointed out that the way the autocomplete is currently added it cannot be altered later, that requires a change in our code to facilitate that (albeit a modest one).
(This doesn't refer to the distance filter, where I found I could update the options, it refers to the address field input.)
For this, I suggest you submit a feature request to help raise the visibility with the product manager so that some development time may be made available.
https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
My issue is resolved now. Thank you!
How I resolved it:
Created a generic field, hid the original field using css (you need to do this to get the geocode to work).
Use a class on the generic field to target the Google maps stuff, then used a cred_save_data function to save the data to the original maps field on the post...
happy to proved more if anyone needs it.