I'm trying to create search filter buttons as I have on hidden link (see the View Speakers By Topic buttons for the example). I already understand that I'll have to custom-code checkboxes for this use case and that's fine... except I can't find the right places to hook onto for the CSS styling.
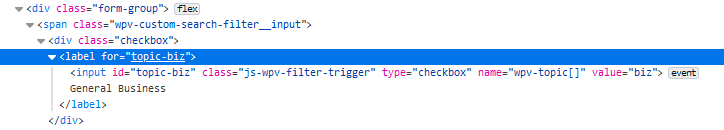
I saw a post that Christian is helping someone on that has a similar use case and I would appreciate some guidance on this too. I tried to replicate the advice given (targeting individual checkboxes based on their class, name, and value), but I'm not seeing the class come up when I inspect my checkbox elements (see attached image) on the page where I'm building my View (hidden link). I'm not sure what I'm missing (some links in that thread that might be enlightening are hidden, so I may be missing something important and not know it), but this is one of the last two things I need to do to fully switch this page layout over to Toolset, so I'm grateful for any help! Thank you.
Hello, based on your screenshot it looks like this custom search filter has an id of topic-biz, so you can use that id as your CSS selector (assuming the ID is unique on the page):
#topic-biz {
/* add your styles for the General Business checkbox input here */
}
Thank you so much, Christian! Using that particular styling selector didn't work for some strange reason (though I feel silly for not having thought of it before), BUT that put me on the right path and I got it sorted! In case anyone else needs the fix (I hate when people don't share the final solution, so here goes), what I came down to was:
.js-wpv-filter-trigger {
/* Moves the checkbox itself out of the way, but leaves the label of the checkbox, - e.g. General Business - still clickable */
position: absolute;
left: -100vw;
}
label[for="topic-biz"], label[for="topic-branding"] {
/* Repeat the label portion for all checkboxes you want to style this way. Replace the styling below with whatever you want it to look like, of course */
width: 200px;
background: #e2dc1a;
color: #36363d;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
padding: 5px;
font-weight: 700;
margin: 10px;
}
Thank you again, Christian! I'm so pleased with the results. This was exactly what I needed.
My issue is resolved now. Thank you!