This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
This topic contains 6 replies, has 2 voices.
Last updated by Christopher Amirian 3 years, 7 months ago.
Assisted by: Christopher Amirian.
Tell us what you are trying to do?
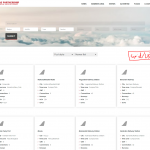
I have created a view with custom search field, filters, sorting filters and pagination. I chose Grid for the style of my view loop. The results show perfectly as expected. See example
The next step that I want to achieve for this custom search is a toggle button that has the functionality to switch between the grid view and a list view.
hidden link
Is there any documentation that you are following?
I followed general practices to create a custom search for a directory listings as in the course below
https://toolset.com/course-lesson/creating-a-custom-search/
Is there a similar example that we can see?
The example below is of woocommerce toggle button. The toggle button has the option to switch between grid or list view. This is what I'm trying to achieve
hidden link
What is the link to your site?
airlinepartnership.com
Is this achievable with toolset alone or complemented with some added plugin?
I hope it is clear what I'm trying to achieve and hope to hear from you soon
Best regards,
Hi there,
There is no built-in feature available for the grid/list toggle that you mentioned.
What you can do is add two separate views. One in a grid view and the other one in a list view. Make the content selection of them identical so they will have the same data with different views.
Then, add a link to each pointing to the other one, and that way you can have the feature in question.
Thanks.
Thank you Christopher for your reply and suggestion
Should I then create a separate page for the list view? or could both be in the same page? if on the same page, how to show one and hide the other when the user clicks on the switch link? By using the condition block?
Thanks
Hi there,
The basic way will be to have the views added on separate pages and you can link to those pages on each mode.
If you want to have them on the same page, you need to add them then you need to set the CSS ID for the view in the sidebar options so that you will have a way to hide/show the views, then get back to us with the page URL and we will check and come up with a Javascript code that will do the hide/show.
But the easier way is the seaprate page mode.
Thanks.
Hi there Christoper
Thanks for your support. I would like to have a toggle switch as this in my opinion so much elegant and good presentation case of what you can do with toolset
I have created two views in same page with similar content and added empty css id's for both views just in case you need separate ones for each view.
.search-result-grid-view {}
.search-result-list-view {}
This is the link to the page with two views in the same page
hidden link
Do you need that I create a generic button outside the views? If you need anything to be created on the page to help create the toggle switch please let me know
So excited! I hope to hear from you soon
Hi there,
YOu did not add the classes properly to the grids so that I can use them to add the code.
Also, you need to add a button outside the views and add an HTML class to it so that I can check.
Please do that and for further check I will need the login of the website to be able to check the backend.
I'd appreciate it if you could give me the URL/User/Pass of your WordPress dashboard after you make sure that you have a backup of your website.
It is absolutely important that you give us a guarantee that you have a backup so if something happens you will have a point of restore.
Make sure you set the next reply as private.
Hi there,
Thank you for the information.
I went to the page in block editor and selected the button and added "the-toggle" class there. (button.png)
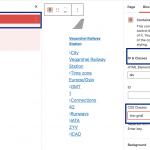
Then I selected the container that has the Grid and set "the-grid" class there. (grid.png)
Also added "the-list" class for the container that has the list. (list.png)
Make sure that you hit the enter button when you add the class to save the class and then click the update button of the page.
Now add the Javascript code below:
(function($) {
var theAlternate = 0;
$(".the-toggle").on('click', function(e) {
e.preventDefault();
if (theAlternate == 0) {
$(".the-grid").hide();
$(".the-list").show();
theAlternate = 1;
} else {
$(".the-grid").show();
$(".the-list").hide();
theAlternate = 0;
}
});
})(jQuery);
And the CSS code below:
.the-list {
display: none;
}
You either can add the Javascript and CSS code to your theme or use the methods below:
https://toolset.com/course-lesson/adding-custom-javascript-to-views-templates-and-archives/
https://toolset.com/course-lesson/adding-custom-css-to-templates-archives-and-views/
I also would move the container which has the button above all containers so that the button will show always at the top.
Thanks.