In Toolset Views you can set an order by parameter using the Post date, and you can set up Query Filters but you cannot create Custom Searches with this values.
This means, you cannot have a Front End filter for the Post data as Date, Author, Title and more.
Hence, what you can do is add a Query Filter for the date as:
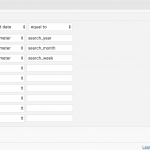
Published date is equal to: year:URL_PARAM(search_year), month:URL_PARAM(search_month), week:URL_PARAM(search_week)
Then, create a Custom Link or input that you can check in the front end, just like in any other search, and you link to the page with the View, passing the correct URL parameters.
For example, if you set up a filter like above, you can link to the View like this:
<em><u>hidden link</u></em>
This will then give you only posts published in 2017. The below gives only February 2017 posts.
<em><u>hidden link</u></em>
My search terms are according to what I set in the Query Filter as seen in my screenshot.
It can be anything you like, as long you follow this syntax when calling it:
site.com/page-where-view-is/?search_key=search_term&search_key=search_term&etc
If you want to create this list of links or inputs dynamically you can also use a View, where you query the posts and output only above search links, by using ShortCodes for the year, month and week values.
You can as well submit these links by AJAX, if your View uses AJAX updating, when you add the class js-wpv-filter-trigger to your inputs.
This will ensure that if clicked, the AJAX is updated with the value you pass in the input's value and name attribute.
For example, the below triggers the AJAX updated search if clicked
(you need to change result each time input changes, in the AJAX settings of the View):
<input type="checkbox/radio/text/etc" name="your_url_parameter" class="js-wpv-filter-trigger" id="unique_id" value="term_to_search" /><label for="eat"></label>
This last approach will NOT work if the inputs are created OUTSIDE the filter editor area of the very view.