This thread is resolved. Here is a description of the problem and solution.
Problem:
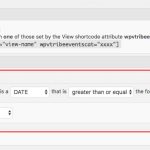
Conditionally showing content based on the event start date
Solution:
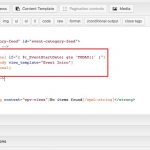
You can use [wpv-conditional] shortcode to compare the custom shortcode value.
You can find the proposed solution, in this case, with the following reply:
https://toolset.com/forums/topic/conditionally-showing-content-based-on-the-event-start-date/#post-1112061
Relevant Documentation:
https://toolset.com/documentation/user-guides/conditional-html-output-in-views/using-shortcodes-in-conditions/
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
This topic contains 2 replies, has 2 voices.
Last updated by 6 years, 5 months ago.
Assisted by: Minesh.