Hi,
I'm trying to build a group of tabs to display the content from custom fields.
If the custom filed is empty the tab should be hide.
Using the tab genrator in layout is not possible to hide all the tab (title + content) with conditional.
So How can I do?
I see could be possible do something with Bootstrap, but I'm not able with this.
I try to use this code:
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<!------ Include the above in your HEAD tag ---------->
<!-- Tabs -->
<section id="tabs">
<div class="container">
<h6 class="section-title h1">Tabs</h6>
<div class="row">
<div class="col-xs-12 ">
<nav>
<div class="nav nav-tabs nav-fill" id="nav-tab" role="tablist">
<a class="nav-item nav-link active" id="nav-home-tab" data-toggle="tab" href="#nav-home" role="tab" aria-controls="nav-home" aria-selected="true">Home</a>
<a class="nav-item nav-link" id="nav-profile-tab" data-toggle="tab" href="#nav-profile" role="tab" aria-controls="nav-profile" aria-selected="false">Profile</a>
<a class="nav-item nav-link" id="nav-contact-tab" data-toggle="tab" href="#nav-contact" role="tab" aria-controls="nav-contact" aria-selected="false">Contact</a>
<a class="nav-item nav-link" id="nav-about-tab" data-toggle="tab" href="#nav-about" role="tab" aria-controls="nav-about" aria-selected="false">About</a>
</div>
</nav>
<div class="tab-content py-3 px-3 px-sm-0" id="nav-tabContent">
<div class="tab-pane fade show active" id="nav-home" role="tabpanel" aria-labelledby="nav-home-tab">
Et et consectetur ipsum labore excepteur est proident excepteur ad velit occaecat qui minim occaecat veniam. Fugiat veniam incididunt anim aliqua enim pariatur veniam sunt est aute sit dolor anim. Velit non irure adipisicing aliqua ullamco irure incididunt irure non esse consectetur nostrud minim non minim occaecat. Amet duis do nisi duis veniam non est eiusmod tempor incididunt tempor dolor ipsum in qui sit. Exercitation mollit sit culpa nisi culpa non adipisicing reprehenderit do dolore. Duis reprehenderit occaecat anim ullamco ad duis occaecat ex.
</div>
<div class="tab-pane fade" id="nav-profile" role="tabpanel" aria-labelledby="nav-profile-tab">
Et et consectetur ipsum labore excepteur est proident excepteur ad velit occaecat qui minim occaecat veniam. Fugiat veniam incididunt anim aliqua enim pariatur veniam sunt est aute sit dolor anim. Velit non irure adipisicing aliqua ullamco irure incididunt irure non esse consectetur nostrud minim non minim occaecat. Amet duis do nisi duis veniam non est eiusmod tempor incididunt tempor dolor ipsum in qui sit. Exercitation mollit sit culpa nisi culpa non adipisicing reprehenderit do dolore. Duis reprehenderit occaecat anim ullamco ad duis occaecat ex.
</div>
<div class="tab-pane fade" id="nav-contact" role="tabpanel" aria-labelledby="nav-contact-tab">
Et et consectetur ipsum labore excepteur est proident excepteur ad velit occaecat qui minim occaecat veniam. Fugiat veniam incididunt anim aliqua enim pariatur veniam sunt est aute sit dolor anim. Velit non irure adipisicing aliqua ullamco irure incididunt irure non esse consectetur nostrud minim non minim occaecat. Amet duis do nisi duis veniam non est eiusmod tempor incididunt tempor dolor ipsum in qui sit. Exercitation mollit sit culpa nisi culpa non adipisicing reprehenderit do dolore. Duis reprehenderit occaecat anim ullamco ad duis occaecat ex.
</div>
<div class="tab-pane fade" id="nav-about" role="tabpanel" aria-labelledby="nav-about-tab">
Et et consectetur ipsum labore excepteur est proident excepteur ad velit occaecat qui minim occaecat veniam. Fugiat veniam incididunt anim aliqua enim pariatur veniam sunt est aute sit dolor anim. Velit non irure adipisicing aliqua ullamco irure incididunt irure non esse consectetur nostrud minim non minim occaecat. Amet duis do nisi duis veniam non est eiusmod tempor incididunt tempor dolor ipsum in qui sit. Exercitation mollit sit culpa nisi culpa non adipisicing reprehenderit do dolore. Duis reprehenderit occaecat anim ullamco ad duis occaecat ex.
</div>
</div>
</div>
</div>
</div>
</section>
Tabs are displayed but doesn't works if i click on another tab.
Maybe I've to install some files? Which?Where?
Can you please help me to find a solution?
Thank you for your help
Domenico
Please go to wp-admin > Toolset > Settings > General to find Bootstrap loading options. To use Bootstrap, you must choose "Toolset should load Bootstrap 3", unless your theme already loads Bootstrap.
Then remove this line:
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
Toolset is currently compatible with Bootstrap 3, so you should use the sample code from version 3.3:
https://getbootstrap.com/docs/3.3/javascript/#tabs
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">...abc</div>
<div role="tabpanel" class="tab-pane" id="profile">...def</div>
<div role="tabpanel" class="tab-pane" id="messages">...ghi</div>
<div role="tabpanel" class="tab-pane" id="settings">...jkl</div>
</div>
</div>
You can add conditional HTML to show and hide the tabs and tabpanels.
Hi,
On setting "Toolset should load Bootstrap 3.0" is already set on.
I try to put the code as you share me but when I click on a tab it doenn't open..only all page scroll a little on the top
Try the option "The theme or another plugin is already loading Bootstrap 3.0", then clear your browser cache and reload the page. If that does not work, I'll need to take a closer look. Please show me a URL where I can see these tabs on your website.
No, i tried all option but nothing seem to works.. I've also clear the cache.
This is the page: hidden link
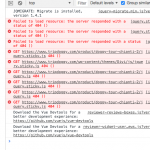
It looks like a couple of JavaScript files are missing or enqueued incorrectly. I see 404 errors in the browser on that product page for jQuery and jQuery Sticky. I have attached a screenshot here.
- Temporarily disable all plugins except WooCommerce and activate a default theme like Twenty Seventeen, then check the Product page again.
- If the 404 errors were fixed, reactivate your theme and plugins one by one, refreshing the page each time. Let me know when the problem returns.
- If the 404 errors were not fixed, I need to know how these JavaScript file references are added to your site.
There is a conflict with mt theme. I Tryed to change the theme and the tabs work correctly.
jQuery Sticky is a code I added in the editor of my theme. I tryed to clear it, but no success. The problem is the conflict with my theme Divi.
If you would like for me to investigate the compatibility issue with the MT theme, please post a zip file containing the theme and add a link where I can download the zip file. I'll install it and run some tests locally, then follow up with you. I will activate private reply fields here. The private fields may say "Duplicator package" but any download link will be fine.
If you want to use Toolset and Divi together instead, please review our documentation here for best-practices: https://toolset.com/documentation/recommended-themes/toolset-divi-integration/
- Divi and Bootstrap are not compatible and should not be used together. That means no Bootstrap tabs.
- Divi and Toolset Layouts are not compatible and should not be used together. That means rebuilding your Layouts in Divi Builder using Content Templates.
Oh I'm sorry I was confused by your message about "mt theme" but I see now that was just a typo of "my theme". Now I understand better, you are using Divi. Unfortunately there are a few conficts between Bootstrap and Divi so our documentation shows you how to work with their system more effectively.
Any theme that is compatible with Bootstrap 3 should allow you to use the Bootstrap tab component. Our test sites use Astra or Ocean WP because they are simple, but your site may have very different requirements.
I will develop the website with toolset and woocomerce, so I don't think I need a powerfull theme.
Divi is excellent theme but now I've some conflict with toolset which is the priority..
Is not possbile to solve the tab conflict?
Is not possbile to solve the tab conflict?
It may be possible with custom code, but I don't have that available for you as a cut-and-paste solution. Even if you get it to work, I think you will keep running into conflicts if you try to use Bootstrap and Divi together. Our recommendation is to not use these together.