This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
Tagged: Toolset Forms
This topic contains 14 replies, has 2 voices.
Last updated by Lara 4 years, 10 months ago.
Assisted by: Shane.
Tell us what you are trying to do?
I have to enter a comma value into the "produktpreis" number field, because in germany the price separation is given with a comma instead of a dot.
Here is the code of the form:
<div >
[cred_field field='menge' force_type='field' class='bw-inputfield mengfield' output='bootstrap']
[cred_field field='produktpreis' force_type='field' class='bw-inputfield preis' output='bootstrap']
</div>
<div >
[cred_field field='gesamtpreis' force_type='field' class='bw-inputfield' output='bootstrap' readonly='true']
</div>
The problem is I cannot convert the field into a text field because I need the field as a numerical value for the following Javascript price calculation:
[php]
jQuery( function( $ ) {
$("input[name='wpcf-menge']").change(compute);
$("input[name='wpcf-produktpreis']").change(compute);
function compute() {
var a = $("input[name='wpcf-menge']").val();
var b = $("input[name='wpcf-produktpreis']").val();
var gesamtpreis=a*b;
$("input[name='wpcf-gesamtpreis']").val(gesamtpreis);
}
} );
Is there a solution for this problem? Hope you can help me.
Kind Regards
Lara
Is there any documentation that you are following?
No
Is there a similar example that we can see?
No
What is the link to your site?
bywood.agentur-mediax.de
Hi Lara,
Thank you for getting in touch.
Could you send me a link to the form on the frontend where you want to add the comma ?
Thanks,
Shane
Hey Shane,
thanks for your quick respond. You can only see the form if you are logged in.
Can I send you a privat message with the login data?
Thanks,
Lara
Hi Lara,
Here are the private fields. I cannot guarantee that this will work because number fields don't allow for commas to be added.
What you can do is to set the field to a single line field and we can use Javascript to force the user to only enter numbers along with the use of some regular expressions we can check the validity of the field value.
hidden link
Thanks,
Shane
Hey Shane,
thank you very much for your efforts. The problem I see is to be calculated with the entered values if it's a text field, isn't it?
I hope so much that we find a solution.
After a successful login, you will be automatically redirected to this page with the form:
hidden link
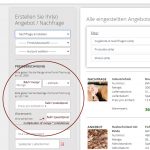
The form is on the left sidebar (screenshot-01)
You have to select the first field (selection does not matter) so that you can see the complete form.
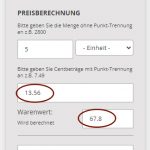
The part about it is the section with the price calculation (screenshot-02).
Menge * Preis = Gesamtpreis (Warenwert)
The field "Gesamtwert" (Warenwert) is automatically calculated when you specify the "Menge" (quantity) and the "Produktpreis" (price).
If you need backend access, let me know.
Thanks a lot,
Lara
Hi Lara,
So you need the "Gesamtwert" field to be automatically formatted with the correct number format?
Add this to your code.
function compute() {
var a = $("input[name='wpcf-menge']").val();
var b = $("input[name='wpcf-produktpreis']").val();
var gesamtpreis=a*b;
$("input[name='wpcf-gesamtpreis']").val(gesamtpreis);
var formatted = $("input[name='wpcf-gesamtpreis']").val().replace(/(\d)(?=(\d{3})+(?!\d))/g, "$1,")
$("input[name='wpcf-gesamtpreis']").val(formatted)
}
Please try this and let me know if it helps.
Thanks,
Shane
Hey Shane,
thanks again for your quick response and efforts. I will try the javascript and let you know if it works.
However, the main problem still persists. In the "produktpreis"-field i have to enter a price with a point (e.g. 2.99) instead of a comma (e.g. 2,99) to calculate the total value (gesamtwert). My customer wishes to be able to enter the price with a comma in the "produktpreis"-field.
Is there a way to do that and still calculate the total value correctly?
Hope you understand my problem.
Thanks a lot,
Lara
Hi Shane,
can I ...
1) create a single line textfield for "produktpreis"
2) convert the string (10,00€) from this single line textfield in a number (10.00) with something like parseFloat()
3) calculate with this number (10.00) like this
var a = $("input[name='wpcf-menge']").val();
var b = $("input[name='wpcf-produktpreis-string']").val();
var gesamtpreis=a*b;
4) convert the "gesamtpreis"-number (eg. 200.00) into a string (200,00) again?
5) output it with $("input[name='wpcf-gesamtpreis-string']").val(gesamtpreis); in a newly created single line textfield?
Kind regards
Lara
Hi Lara,
You will need to change these number fields to text fields and use the example below to format the input fields.
hidden link
This should allow you to live format the field while the user is entering the information.
However yes you will need to parse the currency so that it now becomes a float so that you can multiply it by the quantity.
Please let me know if this example was able to assist you with resolving this.
Thanks,
Shane
Thanks Shane,
I will test it tomorrow or the day after and come back to you as soon as possible.
Have a nice evening.
Hi Lara,
Checking in on this.
Any updates for me ? Were you able to resolve the issue with the example that i posted?
Please let me know.
Thanks,
Shane
Hi Shane,
sorry I didn't tested it yet. I was caught up in another urgent issue.
I will test it tomorrow and let you know immedialtly. Truely sorry for the delay.
Thanks,
Lara
Hi Shane,
while I was caught up in the other urgent issue, a work colleague tried to solve the problem in the way we discussed it priviously.
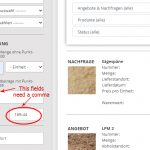
While she tried to figure out how to set up the parse correctly, she stumbled upon a little code snippet, which solved the problem in a very unexpected and easy way. I shared the changed code in the picture for everyone, who might read this post in the future - and is struggling with the same problem. "menge" is still a number field and "product price" is a singleline textfield. It works smoothly.
Many thanks for your support and your hints. Although we ended with a different solution, it helped a lot on the way there.
Kind regards
Lara
My issue is resolved now. Thank you!
Here is an updated version of the Javascript code.
It's especially interesting for German users - as we write 3,00€ instead of 3.00€
Please enjoy 🙂
jQuery( function( $ ) {
$("input[name='wpcf-menge']").change(compute);
$("input[name='wpcf-produktpreis']").change(compute);
function compute() {
var a = $("input[name='wpcf-menge']").val();
var b = $("input[name='wpcf-produktpreis']").val().replace(",", ".");
var gesamtpreis=(a*b).toFixed(2);
var gesamtpreismitcomma = (gesamtpreis).replace(".", ",")
$("input[name='wpcf-gesamtpreis']").val(gesamtpreismitcomma);
}
} );