This thread is resolved. Here is a description of the problem and solution.
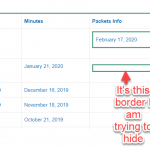
Problem: I would like to apply a border to the outer table but leave the inner table with no border. Now the border from the outer table is also being applied to the inner table.
Solution: Use the descendant CSS selector to apply styles to only the top-level table:
.mt-587 #wpv-view-layout-896-TCPID587 > table {
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 2 replies, has 2 voices.
Last updated by 4 years, 11 months ago.
Assisted by: Christian Cox.