This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
Tagged: Types plugin, Views, Views plugin
This topic contains 6 replies, has 2 voices.
Last updated by Minesh 5 years, 4 months ago.
Assisted by: Minesh.
Tell us what you are trying to do?
I need to show a different view depending on viewport. This does not need to be too precise so wp_is_mobile should be fine. I prefer not to create another view wrapped in a conditional as resolved in this ticket: https://toolset.com/forums/topic/speed-optimization-question/ but maybe - if it is possible - to show one layout or another by setting a conditional in the Views Output Editor.
Something like -
[wpv-conditional if="( wp_is_mobile())"]
html and two shortcodes
[/wpv-conditional]
<div class="row">
<div class="col-md-4">[wpv-filter-meta-html]</div>
<div class="col-md-8">[wpv-layout-meta-html]</div>
</div>
I've tried a couple of options which haven't worked - wp_is_mobile is a registered inside conditional evaluations.
Any help / suggestions appreciated.
Hello. Thank you for contacting the Toolset support.
You can use the wp_is_mobile() function to display the content conditionally as given under:
[wpv-conditional if="( wp_is_mobile() eq '1' )"] [wpv-view name="mobile-view"] [/wpv-conditional] [wpv-conditional if="( wp_is_mobile() eq '0' )"] [wpv-view name="normal-view"] [/wpv-conditional]
More info:
=> https://toolset.com/documentation/user-guides/conditional-html-output-in-views/
=> https://toolset.com/documentation/user-guides/conditional-html-output-in-views/using-custom-functions-in-conditions/
Could you please read my question again. Nigel has dealt with this issue before, maybe this ticket could be assigned to him?
Yes - I understand that you want to display mobile-based output. If you give more details I can help.
Do you mean that you do not want to create two different view but one view and inside the view you want to switch the content template you created which is added to your view's loop editor section? If this is correct:
- what if you use the same conditional statement and try to switch the content template instead of view.
For example:
[wpv-conditional if="( wp_is_mobile() eq '1' )"] your content template 1 [/wpv-conditional] [wpv-conditional if="( wp_is_mobile() eq '0' )"] your content template 2 [/wpv-conditional]
Hi Minesh,
Yes, that's correct. Right now I have the following:
<div class="display_mobile-menu"><div class="filterbtn"><button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#filterModal">
Ergebnisse filtern
</button></div>
<div class="modal fade" id="filterModal" tabindex="-1" role="dialog" aria-labelledby="filterModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="filterModalLabel">Was suchst du?</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
[wpv-filter-meta-html]
</div>
</div>
</div>
</div>
</div>
[wpv-layout-meta-html]
<div class="display_desktop-menu">
<div class="row">
<div class="col-md-3">[wpv-filter-meta-html]</div>
<div class="col-md-9">[wpv-layout-meta-html]</div>
</div>
</div>
The first section is meant for mobile viewports and is targeted with media queries. The second section is for larger screens and is also targeted using media queries.
If I do this:
[wpv-conditional if="( wp_is_mobile() eq '1' )"]
<div class="display_mobile-menu"><div class="filterbtn"><button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#filterModal">
Ergebnisse filtern
</button></div>
<div class="modal fade" id="filterModal" tabindex="-1" role="dialog" aria-labelledby="filterModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="filterModalLabel">Was suchst du?</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
[wpv-filter-meta-html]
</div>
</div>
</div>
</div>
</div>
[wpv-layout-meta-html]
[/wpv-conditional]
AND
[wpv-conditional if="( wp_is_mobile() eq '0' )"]
<div class="display_desktop-menu">
<div class="row">
<div class="col-md-3">[wpv-filter-meta-html]</div>
<div class="col-md-9">[wpv-layout-meta-html]</div>
</div>
</div>
[/wpv-conditional]
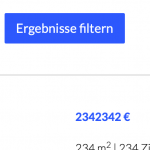
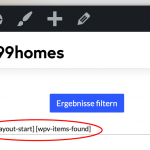
It loads the content but the desktop page should not show the blue filter button, it should use the other layout which is two columns. The blue button should only be visible on mobile. Also you can see these shortcodes on the page - please see screenshots of mobile and desktop.
Can you see a solution to this?
Thanks!
I do need to understand where exactly you placed the code you shared. Can I have a problem URL where you added this view and access details.
*** Please make a FULL BACKUP of your database and website.***
I would also eventually need to request temporary access (WP-Admin and FTP) to your site. Preferably to a test site where the problem has been replicated if possible in order to be of better help and check if some configurations might need to be changed.
I have set the next reply to private which means only you and I have access to it.
Ok - finally, after degging this further, I found that there is no such solution available you can use to display mobile and desktop version based on the conditions you added to the view's Output Editor section.
We offer view's filter hook wpv_view_settings which you can use to modify the view's filter_meta_html (Suche und Seitenumbruch) sectionn on fly:
=> https://toolset.com/documentation/programmer-reference/views-filters/#wpv_view_settings
For example:
add_filter( 'wpv_view_settings', 'prefix_modify_rendered_view', 30, 2 );
function prefix_modify_rendered_view( $view_settings, $view_id ) {
if ( $view_id == 23 ) { // if displaying a View with ID equal to 23
$view_settings['filter_meta_html'] = '<div class="wrapper">' . $view_settings['filter_meta_html'] .'</div>';
}
return $view_settings;
}
I do not know whats the issue you having to create two separate view's where one will hold the desktop version and one for mobile version and we can display only one view by adding the [wpv-conditional] statement. You just need to create two separate view's as shared information before and we can use conditional statement to display one view at a time based on desktop or mobile.